このサイトのテーマshirohanadaの作成には、仮想化WordPress環境Wocker(ウォッカー)を使用している。
手順のみの記事も書きました。:WindowsでWockerを使う 光速編
(16年5月29日追記)
Wockerとは
コマンドをいくつか叩くだけでWordPressがローカルPC内で立ち上がる素敵システム。
WordPress実行環境=(OS+Apache+MySQL+PHP+WordPress本体) これらが一塊になっていて、それが仮想化されてWindows内で実行される。わけがわからないよ。なので、仮想化やVagrant、Dockerについては今回は触れません。
今回はWockerをWindowsで実行する際のポイントに絞って紹介します。
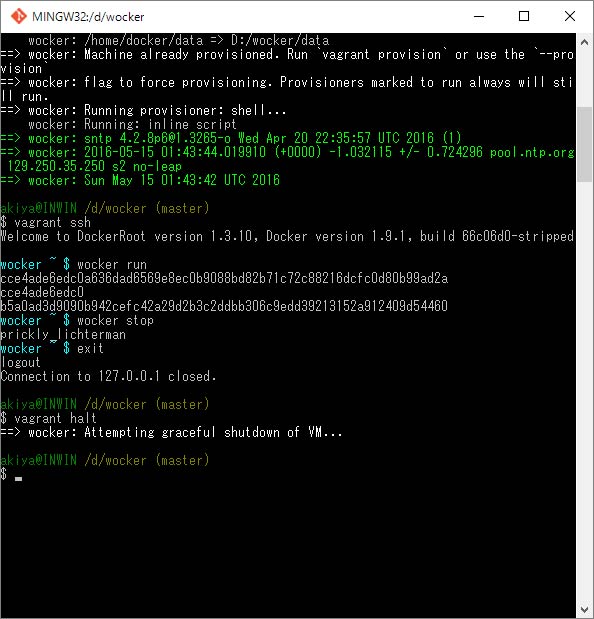
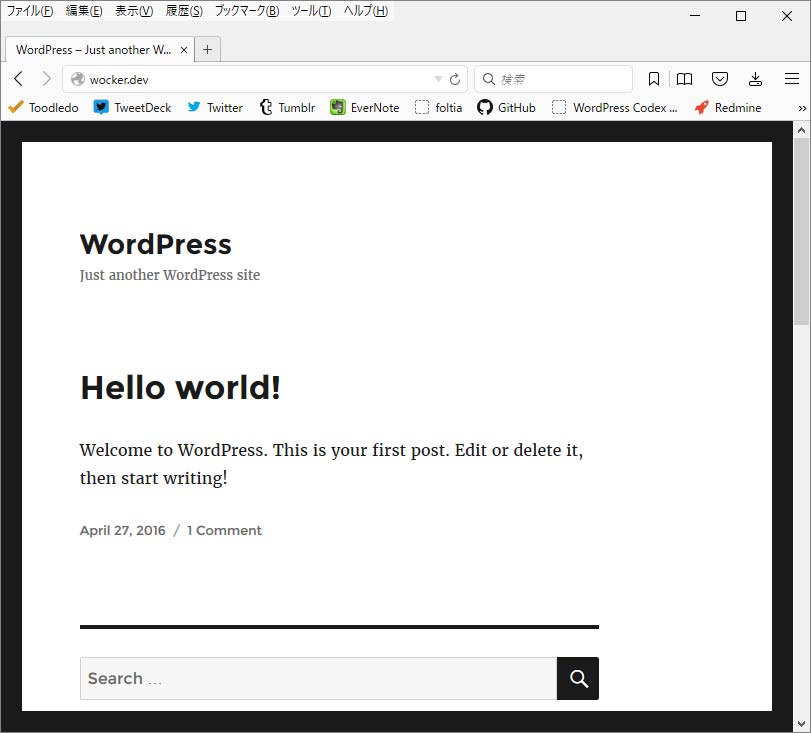
こんな感じでWindowsでは動きます。
仮想化ソフトウェアを入れる
インストールするのは2つ。どちらもWindows向けのインストーラが用意されている。ザックリ下記のような理解で十分にWockerは使える。というか、中の人がそういうレベルの理解である。
- VirtualBox 仮想化OSの構築+実行用のアプリケーション
- Vagrant その構築と実行を自動化するソフト
これと別にWockerをローカルにダウンロードする。
WockerのダウンロードはGithubからZIPをダウンロードしてもいいが、git cloneでの取得をオススメしたい。というのも、この後の行程でGit Bashを使うからである。Git for WindowsというGit公式Windowsクライアントツールが提供されている。それに含まれるコマンドラインツール(CUI)がGit Bashである。
git cloneの解説は山のようにあるので本項では割愛する。
ちなみに、私の使用ソフトのバージョン(2016年5月現在)
- Windows 10 build 10586.218
- VirtulaBox 5.0.10
- Vagrant 1.7.4
hostsの変更
ブラウザからPC内のWockerへアクセスしてWordPressを表示するための設定を行う。
Mac/Linuxでの標準手順ではhosts updaterというVagrantプラグインを使う。このプラグインは、Windowsだと管理者権限を必要とする。毎回「管理者として実行」を指定してコマンドラインを動かすのは、面倒でもあるしセキュリティ上よくないように思う。
なので、Windowsシステム内にあるhostsファイルに追記をする方法を紹介する。
逆にWindowsのシステムファイルを変更したくない場合は、この項目は飛ばして次の項へ。
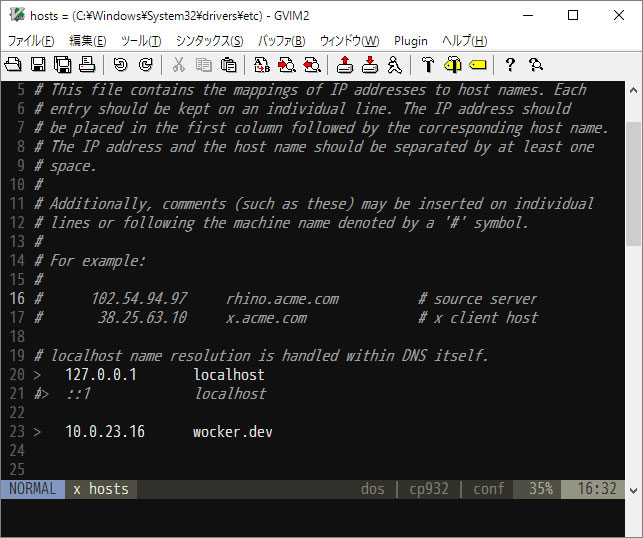
hostsファイルを書き換える場合は下記ファイルに追記する。
C:\Windows\System32\drivers\etc\hosts
このファイルの中身はテキストファイルとなっており、Windows内でIPアドレスとURLの紐付けを設定している。
メモ帳でもよい、テキストエディターを「管理者として実行」してフォルダを辿っていってhostsファイルを開く。

私の場合は下記のように追記している。

追記したのは23行目
10.0.23.16 wocker.dev
この設定を追記する。必要に応じてコメントも追加しておこう。
これで「http://wocker.dev/ への接続要求は、アドレス10.0.23.16 へ繋ぐ」という設定がなされた。設定しておけばVagrant実行時に管理者権限は不要になる。
また、Wocker内でもhosts情報を使っているようで、これを正しく設定しないとWordPressのテーマCSSが読み込まれない等の不具合が起きる。
重ねての注意になるが、hosts updaterプラグインを使用する際は追記しなくてよい。
仮想化環境を起動する
ここからコマンドラインでの操作となる。
実際に実行するのは3コマンド程度なのだが、前置きが長い。
要点を抜き出すと、SSH機能を備えたコマンドラインソフトを使うことである。
Windows10付属のコマンドラインは二つある。
- コマンドプロンプト (ファイル名をして実行 > cmd)
- Windows PowerShell(WPS)
どちらからもWockerの起動は不可である。
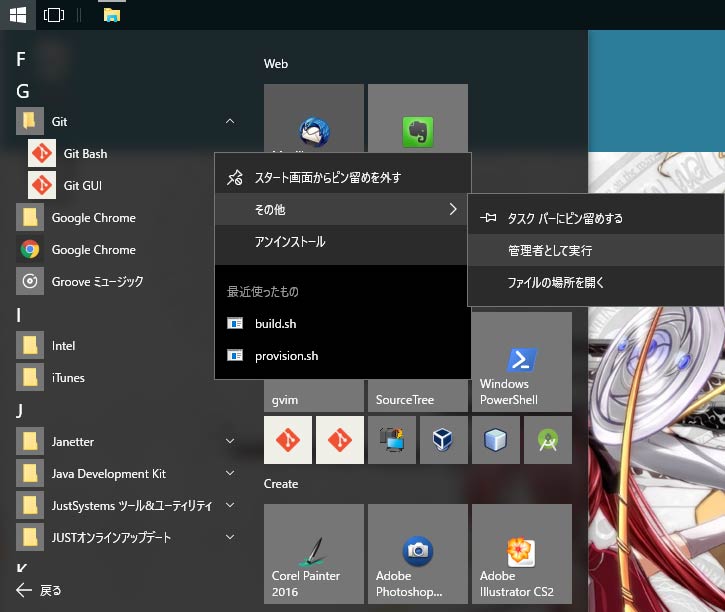
そこで私はGit Bashを使っている。
Wockerの操作は仮想化環境へリモートアクセスして行う=同じPC内だけども別のOSが実行されるためリモートアクセスとなる。だが、SSHによるリモートへのアクセス機能をWindowsは備えていない。コマンドプロンプトやWPSで実行して進めていくと「ホームにsshクライアントは入っているか?」とエラーが出る。VagrantのエラーメッセージによるとCygwinやMinGW、Gitはないか?とのことである。
Git Bashは本来、Windowsでgitバージョン管理システムを操作をするために用意されているわけだが、今回は別の用途に拝借するのである。
前置き終わり。
ではGit BashからWockerを起動しよう。
hostsを書き換えていない場合は、「管理者として実行」する。


初回のみ下記コマンドでhosts updaterプラグインをインストールする。hostsを書き換えていれば、不要である。
$ vagrant plugin install vagrant-hostsupdater
インストール済みのプラグインの一覧の確認
$ vagrant plugin list
hostsを書き換えている場合は、プラグインのインストールは不要である。
では、仮想化環境を立ち上げよう。
まず、GitBashのカレントをWockerをダウンロードしたディレクトリへ移動。D:\wockerがWockerをダウンロードもしくはCloneしたフォルダだとする。
$ cd /d/wocker
WockerのフォルダでVagrantコマンドを入力して仮想化環境を起動。
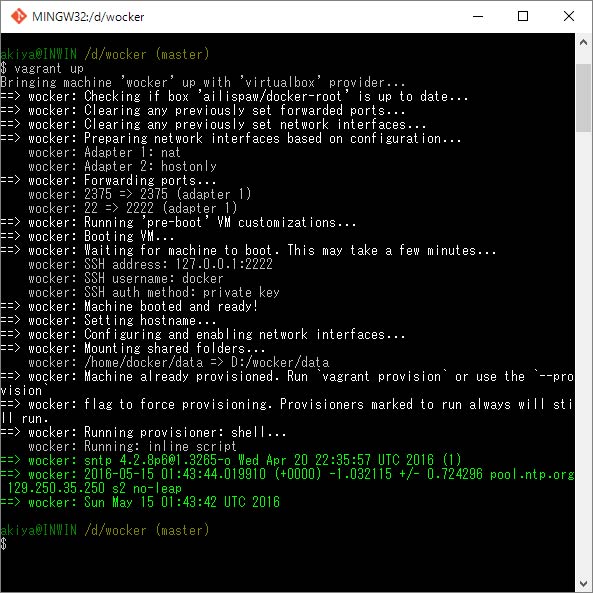
$ vagrant up
これだけで、wockerの設定を読み込んでVirtualBoxで仮想化環境を立ち上げてくれる。
ずらずらっとログが出てくる。

仮想化環境が起動した。別のOSがWindows内で実行されているということだ。
次の項ではWockerへコマンドを送ってWordPressを起動する。
この項のまとめ
- Git Bashなどsshコマンドが使用可能なコマンドラインツールを使う。
- hostsファイルを書き換えていない場合は、「管理者として実行」してvagrant up
WordPressへアクセスする
仮想化環境が立ち上がったので、SSHで接続する。
(この辺りから、詳細に解説するには理解が追いついていないので手順の紹介にとどめます。)
$ vagrant ssh
これで仮想化環境のOSに入る。
接続に成功したらユーザーがwocker ~ $ となっているはずだ。

ここでwocker runを入力。
wocker ~ $ wocker run
WockerデフォルトのWordPress本体が立ち上がるので、ブラウザから
http://wocker.dev/
へアクセスする。
WordPressの”Hello World”記事が現れたら、正しく起動している。

コンテナを止める
Wockerは、Dockerという仕組みをベースにしており、そこでは「コンテナ」という単位で仮想化環境を管理している。
先の操作では、Wockerデフォルトのコンテナを起動してWordPress本体を走らせている。
wocker runで起動させたので、停止させてみよう。
Git BashのWockerに接続している状態で、下記コマンドを入力。
wocker ~ $ wocker stop
ブラウザからwocker.devへアクセスしてもタイムアウトでページが表示されないはずである。
次に仮想化環境も停止させよう。
一旦Wockerから抜けて、停止のためのVagrantコマンドを入力する。
wocker ~ $ exit
Wockerから抜けたら
$ vagrant halt
コンテナを作る
wocker run というコマンドは、新規にコンテナを作成して起動せよという命令である。
再度runさせても初期状態のWordPressが立ち上がってしまう。
そこで、テスト用のコンテナとしてdev-testというコンテナを作ってみよう。
では再び vagrant up、SSH接続、wockerコマンドを入力。
$ wocker run --name dev-test
runコマンドにコンテナの名前を指定する。
dev-testという新たなWordPress本体が作成されて、起動する。
表示の確認は、先の通りブラウザからhttp://wocker.dev/へアクセス。
また、下記コマンドで実行中のwockerコンテナが確認できる。
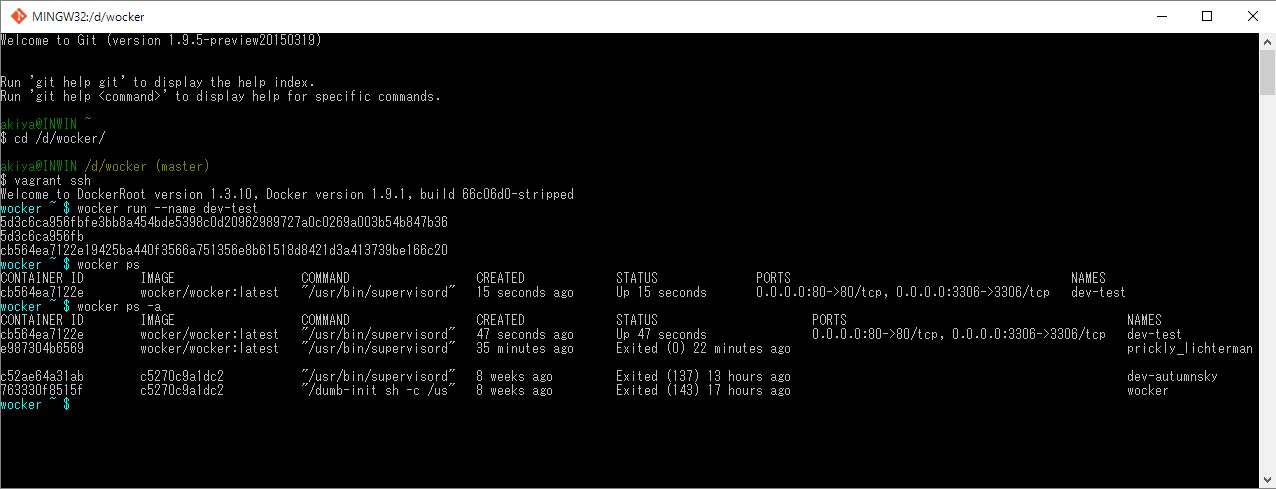
$ wocker ps
停止中のコンテナも含めて、作成した全てのコンテナを確認するには-aを付ける。
$ wocker ps -a

dev-testが作成されて実行中である。(右端のNAMES列)
dev-autumnskyはこのサイトのテーマ開発用コンテナである。
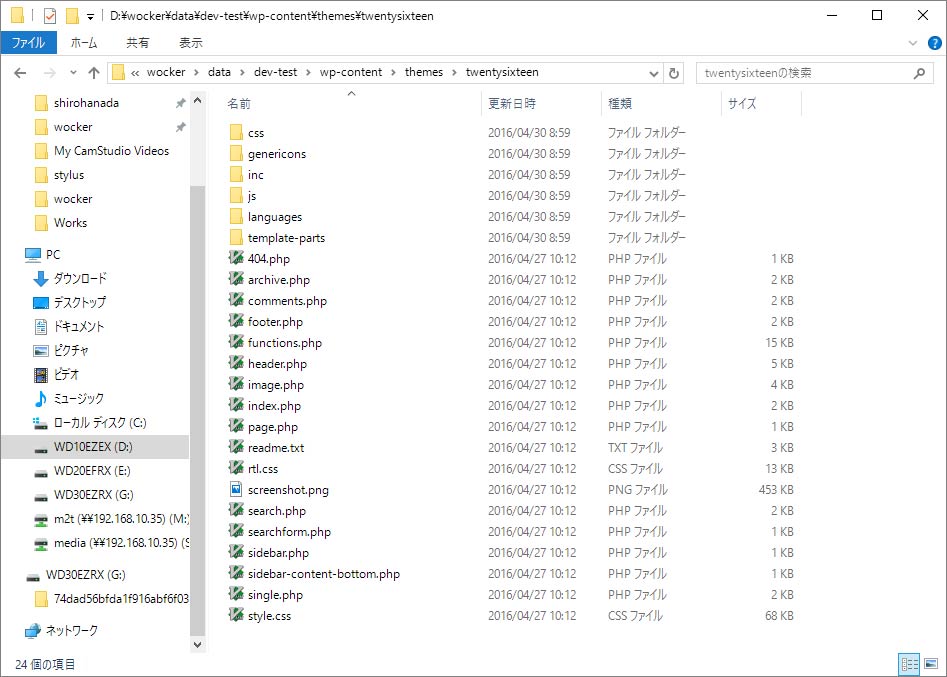
コンテナのWordPress本体とコンテンツ、アップロードファイルはwockerフォルダのdata内に保存される。
例えば、dev-testコンテナのTwenty Sixteenのテンプレートファイルは
このDataフォルダ内のPHPやCSSを編集すれば即座にwocker.devに反映される。
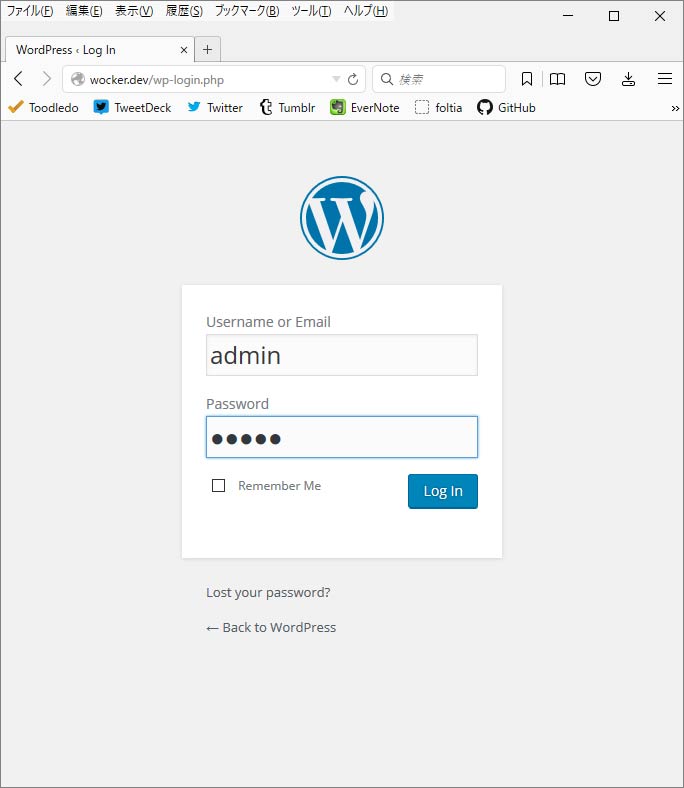
http://wocker.dev/wp-login.phpにアクセスすれば、ログイン画面が表示される。
初期状態のWockerではuser:admin password:adminと設定されている。

折角なのでエクスプローラからCSSファイルを編集したり、ダッシュボードから何か投稿したりしてみよう。
ブラウザから即座に変更が確認できるはずだ。
一度作ったコンテナを立ち上げる場合は、runでなくstartコマンドを使う。
試しに作ったdev-testを再起動する場合はwockerに入って、
$ wocker start dev-test
一度、停止させて仮想化環境も止めてから、再度Vagrant up /wocker startしてみよう。再起動したWockerは先の変更を保持しているはずだ。もちろんWockerが立ち上がっていなくてもdata内のファイルは編集できる。WockerがWindowsのファイルシステムと自動で同期する仕組みを備えているので、いつでも編集できる。
ここまで確認できていれば、一通りの初期設定は終了、テーマやプラグイン開発に利用できる。
(私はプラグインは作っていないが、テーマは問題なく作れた。)
コンテナは複数作成できるし、不要になったらwockerコマンド一つで削除できる。
Wocker 公式にはWockerに対して使えるコマンド、Wocker内でWordPressの操作に使えるコマンドがまとめられている。
手順のまとめ
方法1 毎回、管理者権限で起動する
WindowsでWockerを使う 光速編 はこちらの方法です。
- VirtualBoxとVagrantをインストールする。
- Vagrantのプラグインを入れる。
- Git Bashを「管理者として実行」する。
- Git Bashで$ vagrant up
- $ vagrant ssh
- wocker ~ $ wocker start container-name
方法2 hostsファイルを書き換えておく
- VirtualBoxとVagrantをインストールする。
- hostsにWocker用の設定を追記する。
- Git Bashで$ vagrant up
- $ vagrant ssh
- wocker ~ $ wocker start container-name
WockerやVCCWなど、仮想化環境を使うメリットを挙げると
- 開発環境の構築が簡単になる。
- 不具合があってもWindows本体や他のアプリケーションに波及しない。
- 複数のWordPress実行環境を短時間で切り替えることができる。
- 複数人で開発をする場合、全員で全く同じ環境を用意できる。
などなど。
ハードルが高いように思えるが、実はかえって面倒がない。
さらにWockerのPHP/WordPressはデフォルトで開発に適した設定にしてくれている。
仮想化のメリットは実はWindowsこそ大きいと思うが、解説があまりない。そこで、本記事が役に立てば幸いである。
では、Windowsでも快適なWordPress開発を。
補遺 Wockerが使用するIPアドレス
バージョンによって変わる可能性があるので、WockerコマンドでIPアドレスを確認する方法も紹介する。
SSHでWockerに接続して、
wocker ~ $ ip addr show | grep inet
inetの行だけリストアップされるはずなので、このうちの末尾がscope global eth0のどれかである。
私では今のところ、ここまでしか分からない。健闘を祈る。