
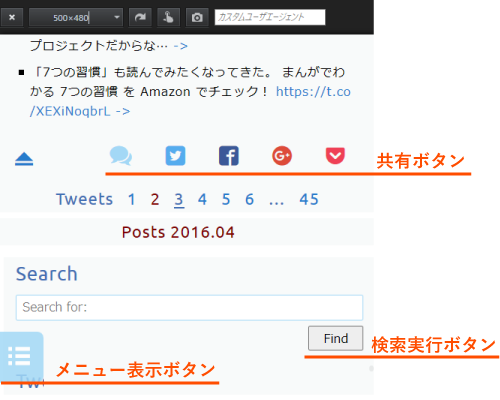
このサイトでは、これ全部がClass=”Button”という共通クラスに属している。
何となく「テキストでハイパーリンクじゃないものはボタン」となっている。
しかし、シェアボタンと検索実行ボタンは見た目が全然違うし、クリック時の挙動も違う。
果たしてこれはすべて「ボタン」なのか?共通クラスにする意味は?
/* button */
.button
font-size 2.4rem
background none
.show-menu
bottom 1rem
padding .4rem .7rem 0 .7rem
少なくとも、私のサイトではButton共通クラスはなくてもいいかもしれない。
EDJOというCSS設計にしており、それに完全に従うなら共通クラスは必要かな。