![]() ページ読込中など、これが回転しているアイコンをWebサイトやアプリでまあまあ見かける。
ページ読込中など、これが回転しているアイコンをWebサイトやアプリでまあまあ見かける。
私はこれにかなりの確率で違和感を感じる。
しかも、結構デザインに力が入ってそうなサイト・アプリでも違和感のあるコイツが出てきたりする。
違和感のない場合もある。
時々みかけた読み込み中アイコン
![]()
![]()
このアナログ時計のアイコン化タイプも、かつてはチラホラあった。最近はあまり見ない。
小さな丸が円形に並んでいるのは、これの派生形なのだろうか。
サイズが大きい丸から小さい丸へのグラデーションもある。
![]() WindowsやFacebookだとこういう「C」を回転させている。
WindowsやFacebookだとこういう「C」を回転させている。
かなり小さいアイコンだと、単純にフラットな「C」が回るだけのもある
Android 5.0 Lollipopでは、円形のバーが伸縮しながら回転する。
Twitterも同じように、伸縮しながら回転。
どうもSVGとCSSで実装できるようだ。
回転するアイコンは単純に回転させてはいけない
なぜなら、不要な「中割」が表示されるからだ。
「細かく間の止め画を入れる」=「中割を増やす」=滑らかに動いて見える。
そこが逆によくないのだ。
時計のようなアイコンが一番分かりやすいので、比べてみる。
![]()
「中割」が入ると、時計の針が進んでいるのではなく、
時計が文字盤ごとぐるぐる回転しているように見えてしまう。
違和感の正体はこれである。
CSSやjQueryで単純に「回転アニメーション」を指定すると右側の状態になってしまう。
静止画を回転させる場合、このドットや時計型は「1/8秒ごとに45度ずつ回転」などと指定しなければならない。
視覚情報と認知能力
これは人間の視覚と知覚に関わることであり、アニメーションや動画が本来的に持っている特性である。連続する静止画を短時間に見ると、人間は動いているように感じる。
時計型の例では、元の一枚ずつはこうなっている。
![]()
映画の説明で『残像』を利用しているという説を聞いたことはないだろうか。
最新の研究では、これも違うのではないかと言われているらしい。
「視覚からの情報を元に、脳が動画を再構築しているのではないか」…
錯視(だまし絵)とも関係している。
この辺りから先は、認知科学とかの領域に入ってしまうので、
私にもよく分からないし、恐らく最新の研究でも分かっていない領域だろう。
しかし、どうもこの辺り「変に感じる」人は少ないのだろうか。
私の観測範囲ではハンバーガーアイコンの問題は提起されても、
このアニメーションの問題が提起されているブログやサイトは見たことがない。
なので詳細を解説してみた次第である。
Cool Japanなのに情けないぞ
では「本家」たるアニメの世界ではどうなのか。
日本のアニメでは相当に「動きの間の状態」を描いていない。
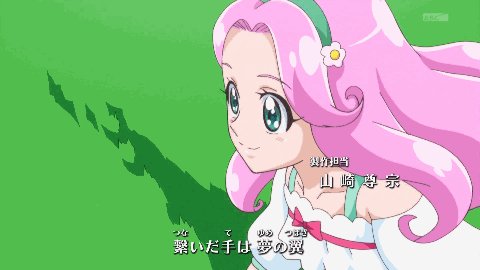
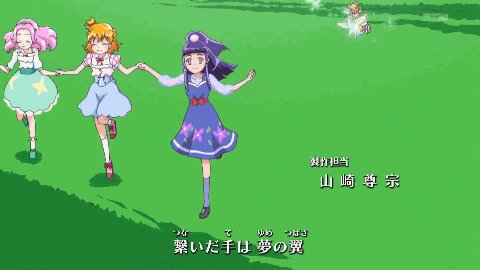
魔法つかいプリキュアを例に取る。
キャラクターもカメラもスピーディーに動いているオープニングのワンカットである。

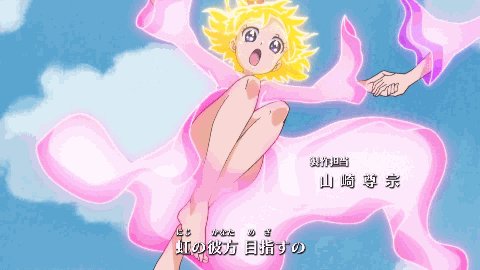
山吹色の髪の「みらい」が画面にインしてくる画は、髪が見え始めてからたった3枚。






つまり、間を描かないことによってこそ描ける動きがあることを、日本のアニメーターは知っている。
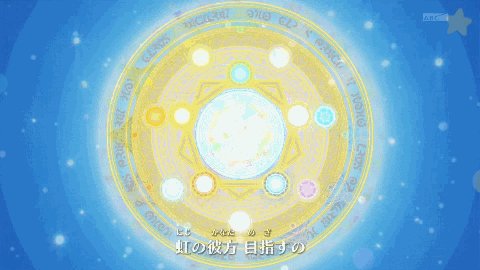
こういう風に静止画を繋げると、
「綺麗に動いて見える」「スピーディーでかっこいい」「ゆったりと情緒的になる」等々
そういう表現を最先端で追求しているのが日本のアニメーターなのだ。
まさにCool Japan。
なのにWEBデザインやアプリは画像持ってきて、jQuery/CSSで回転の命令をコピペして済ませてるんじゃないか?
そうじゃない。
ちょっとしたアイコンのエフェクトだって、同じアニメーションなんだ。
もっと気を配って作るべきではなかろうか。