以前書いた、「Node.jsをStylusを使う」でStylusを使えるようになったので、実際に使ってみましょう。
Stylusだけで、CSSコンパイルに便利な機能が一通り揃っています。
その辺をCLI=コマンドライン・インタフェースから使ってみます。
例によってWindows10ですので、Windows PowerShellでの例を紹介します。
Stylusファイルの書き方、文法はStylus公式のドキュメントを。
Extend、Mixinの使い方はポストCSSの解説サイトか書籍を。
それぞれ参照して下さい。
コンパイルについては基本的にはStylusのヘルプに書いてあります。
stylus -h
このヘルプを見ながら、下記をやっていきます。
- package.jsonを作成してStylusをインストール
- 出力先を指定してコンパイル
- 複数ファイルから単一CSSを生成
- Nibライブラリを使う
- SourceMapの生成
- Watch機能で自動コンパイル
package.jsonを作成してStylusをインストール
まず下準備をします。前回は単純にStylusだけ入れましたが、NibというStylus用ライブラリも今回は入れます。
Stylusだけでなくパッケージを追加で入れるので、何のパッケージのVerいくつを使っているのか、packege.jsonというファイルに記録するようにします。
今回は、StylusとStylus用ライブラリNibの二つだけですが、いくつものNode.jsパッケージを使うプロジェクトであっても基本は変わりません。この際なので、やってみましょう。
まず、練習用のプロジェクトフォルダを作ります。
エクスプローラから作成しておいてもかまいません。
> mkdir new-project
> cd new-project
プロジェクトフォルダへ移動して初期設定を行います。
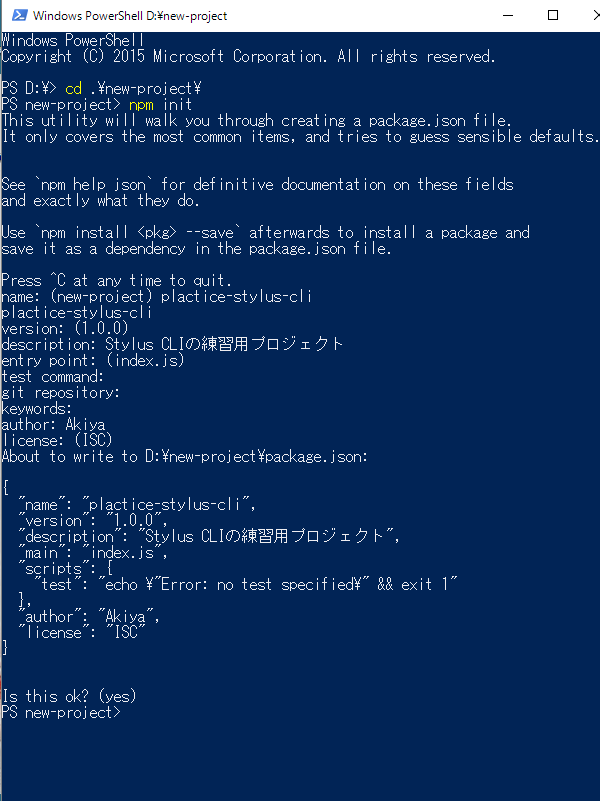
> npm init
Press ^C at any time to quit.
>
一つずつ、この項目はどうする?という風に対話的に入力します。
「 ctrl+c 押せばいつもキャンセルできるよ」とも。
今回は下記のようにしています。
name: (new-project) plactice-stylus-cli
version: (1.0.0)
description: Stylus CLIの練習用プロジェクト
entry point: (index.js)
test command:
git repository:
keywords:
author: Akiya
license: (ISC)

何も入力しないで Enterでデフォルト設定が入ります。今回はversionやlicenseは何も入力せず、デフォルトとしました。
これでpackage.jsonが作成されました。
npmコマンドでStylusをインストールします。オプション–save-devを付けて実行。
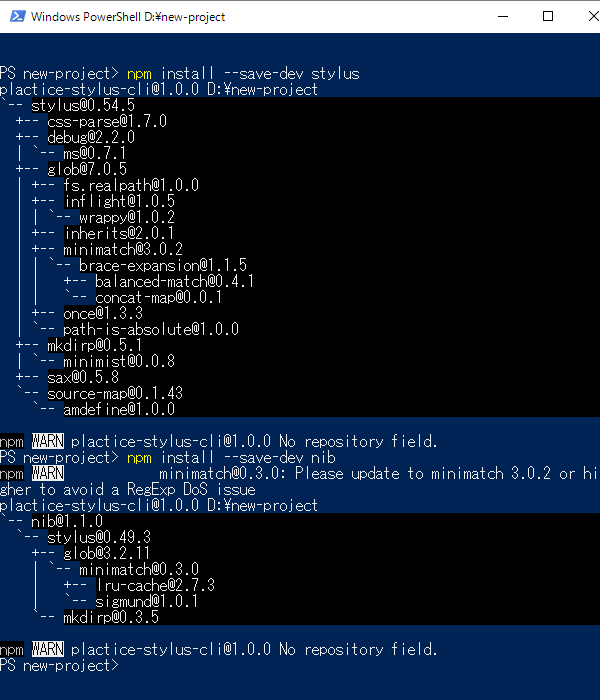
> npm install --save-dev stylus
同様に、Stylus用ライブラリ Nibをインストール。
> npm install --save-dev nib
完了時に、インストールされたパッケージの一覧が表示されます。

package.jsonをテキストエディタで開いてみましょう。
lisenceの下に、new-projectフォルダにインストールしたnibとstylusの情報が追記されています。
node-moduleフォルダがなくなっても、package.jsonに基づいて再インストールしたりできます。
"devDependencies": {
"nib": "^1.1.0",
"stylus": "^0.54.5"
}
これでインストール作業は完了です。Stylusコマンドを使っていきましょう。
package.jsonについてはこちらのページを参考にしました。
出力先を指定してコンパイル
ファイル名のみ指定してstylusファイル=.stylをコンパイルすると、元のstylファイルと同じフォルダへコンパイルされます。
ディレクトリを指定しての出力は、ヘルプによれば、
-o, –out <dir> Output to <dir> when passing files
「-o または –out の後に出力先フォルダ」です。
menu.stylからCSSファイルをコンパイルし、「CSS」というフォルダへ出力してみます。
出力先フォルダはあらかじめ作成しておいて下さい。
> stylus menu.styl -o ./css
何かエラーが出て、コマンド入力が出来ない状態で止まってしまったら、ctrl+cでキャンセルコマンドを送ってみて下さい。
例えば、stylファイルを指定し忘れると、コマンドラインは処理中になったままとなります(Windows PowerShellの場合)。

キャンセルするかWindows PowerShellに聞かれますので、Y と打つとコマンド入力へ戻ります。
コンパイル完了で、cssフォルダ内にmenu.cssが生成されます。

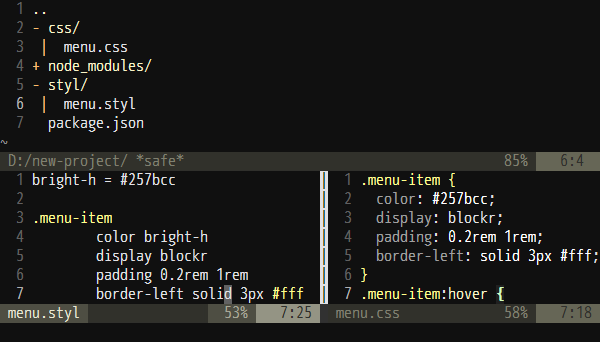
stylファイルだけを集めたstylフォルダを作って、そこからcssフォルダへコンパイルする場合をやってみます。
new-project
│ package.json
│ style.css
│
├─css
│ -> ここにCSSを出力したい
│
└─styl
-> ここのstylファイルをコンパイルして
cdコマンドでstylフォルダへ移動しておきます。-o ../css で「一つ上の階層のフォルダ内のcssフォルダ」となります。
実行するコマンドは下の通り。
styl > stylus menu.styl -o ../css
compiled ..\css\menu.css
styl >
「compiled」が表示されればコンパイル完了です。コンパイル後のファイル構成は下図。

複数ファイルから単一CSSを生成
Stylusには複数のStylusファイルから一つのCSSにコンパイルする機能があります。コンポーネントやセクション毎にスタイルを書いて、一つのCSSファイルに結合することで、スマートかつDRYに一つのCSSファイルを生成することができます。是非使いましょう。
stylフォルダに配した3つのファイルから単一のCSSを生成してみます。
new-project
│ package.json
│ style.css
│
├─css
│ ここへ単一のCSSを出力
│
└─styl
style.styl
color.styl
front-page.styl
このままコンパイルすると、全てのStyleファイルがコンパイルされるので、コンパイルしないファイル名の先頭に_(アンダーバー)を付けておきます。
_color.styl
_front-page.styl
style.styl
こうしておくと、Stylusによるコンパイル対象からは外れます。
コンパイルするstyle.stylファイルにインポート宣言を書きます。
style.styl コンパイルしたい単体ファイルの中身。
/* 色名-16進数の定義ファイルをインポート */
@import “_color”
/* ヘッダーのスタイル */
h1,h2,h3
font-size 1.62rem
color shirohanada
margin 2rem 0 1rem
padding-left .75rem
border-left solid 3px shirohanada
clear both
/*フロントページのスタイルをインポート */
@import “_front-page”
_color.styl このファイルには色名-16進数を変数として宣言します。
/* Color Declaration */
shirohanada = #a3d8f6
nakano-hanada = #436fb4
_front-page.styl フロントページ用のスタイル
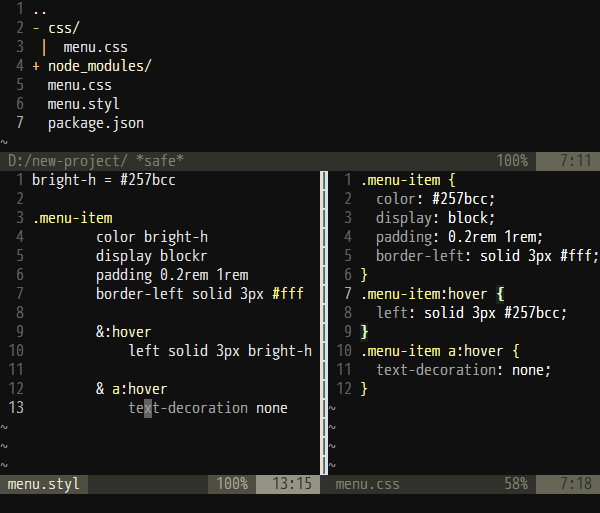
.menu-item
color nakano-hanada
display block
padding 0.2rem 1rem
border-left solid 3px #fff
.banner
border-radius 10px
styleとfront-pageでの色指定はcolor.stylで定義した色名のみを書きます。
あとは、style.stylをコンパイルするだけです。
styl > stylus style.styl -o ../css
下記の/css/style.cssがコンパイルされます。
front-page.stylで指定した色名までcolorで宣言した16進数に置き換わります。
style.css コンパイル後、コメントは掲載時に削除
h1,
h2,
h3 {
font-size: 1.62rem;
color: #a3d8f6;
margin: 2rem 0 1rem;
padding-left: 0.75rem;
border-left: solid 3px #a3d8f6;
clear: both;
}
.menu-item {
color: #436fb4;
display: block;
padding: 0.2rem 1rem;
border-left: solid 3px #fff;
}
.banner {
border-radius: 10px;
}
この方法を使えば、Stylファイルを分割しながら、見通しよくスタイルを書いていくことができます。
Nibライブラリを使う
Styluには Nib というライブラリが用意されています。メジャーなSassではCompassという強力なライブラリがあるそうです。
Nibも同様に多機能なライブラリです。その一部であるベンダープレフィックスの自動付与を試してみます。自分もこのぐらいしか、使えておりません。
Nibライブラリを使用するには、Styleファイルでのインポート宣言と、コンパイル時のオプション指定を組み合わせます。
まず、style.stylにインポート宣言を追記。
@import “nib”
そして、コンパイル時の指定。再度マニュアルを見てみましょう。
-u, –use <path> Utilize the Stylus plugin at <path>
Stylusプラグインを使う際は「-uか–useのあとにパス 指定したパスのプラグインを利用する」とのこと。
Nibは作業フォルダにインストール済みなので、nibとだけ指定します
コンパイルのコマンド全体は-uオプションを追加して、このようになります。
styl > stylus style.styl -o ../css -u nib
stylファイルのソース
.banner
border-radius 10px
コンパイル後
style.css
.banner {
-webkit-border-radius: 10px;
border-radius: 10px;
}
border-radiusだけだと、あまりありがたみが感じられませんね。
flex-box(WebクリエイターズBOXより)だと下記のように展開されます。
stylファイル
article
dixplay flex
flex-warp wrap
コンパイル済みCSS
article {
display: -webkit-box;
display: -moz-box;
display: -webkit-flex;
display: -ms-flexbox;
display: box;
display: flex;
-webkit-box-lines: multiple;
-moz-box-lines: multiple;
-o-box-lines: multiple;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
他にもグラデーションの記述が簡単になったり、ClearFixクラスも入ってたり、色々できるようです。
SourceMapの生成
この項ではとりあえず生成してみましょう。
HTMLのサンプルも必要ですので、今回はこのサイトのテーマ、Shirohanadaで説明します。
例によってマニュアルを見ます。
-m, –sourcemap Generates a sourcemap in sourcemaps v3 format
「-m –sourcemap v3フォーマットSourceMapの生成」
至ってシンプルですね。このオプションを付けて実行すると次のようになります。
- 出力先フォルダにstyle.css.mapファイルを生成
- CSSの末尾に /*# sourceMappingURL=style.css.map */ を自動追記
この二つが揃うとブラウザでスタイルを見たときにいいことがあります。
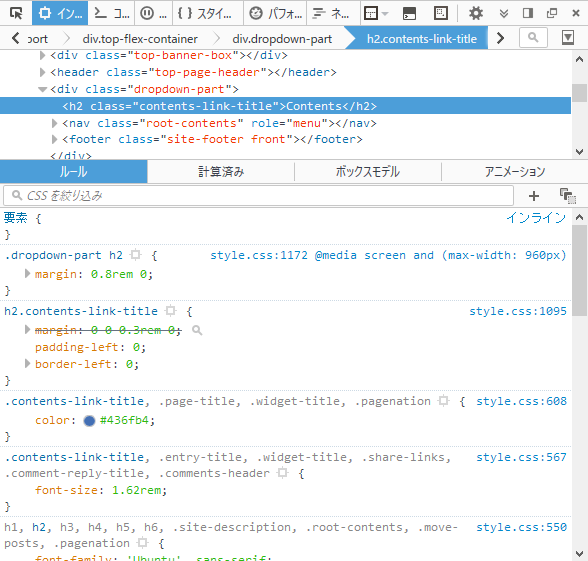
Firefoxの「要素を調査」やChromeの「検証」を行った際に、通常はこのようにCSSの行番号で表示されます。
サンプルはこのサイトのテーマ+WordPressのテーマ作成用テストデータです。

テーマ用style.cssは下記の8ファイルから生成しています。
.
├─bin
├─fonts
├─images
├─node_modules
│
├─stylus
│ editor-style.styl
│ style.styl
│ _color.styl
│ _comment-form.styl
│ _front-page.styl
│ _icon-color.styl
│ _icon-font.styl
│ _sanitize.styl
│ _variables-font-icon.styl
│
├─style.css
├─index.php
.
つまり、スタイルを修正しようと思ったら、この8つのStylファイルに書いているスタイル指定を修正、再コンパイルする必要があります。
そこでSourceMapを生成しておきます。するとブラウザのインスペクション(要素を調査/検証)での表示が変わります。

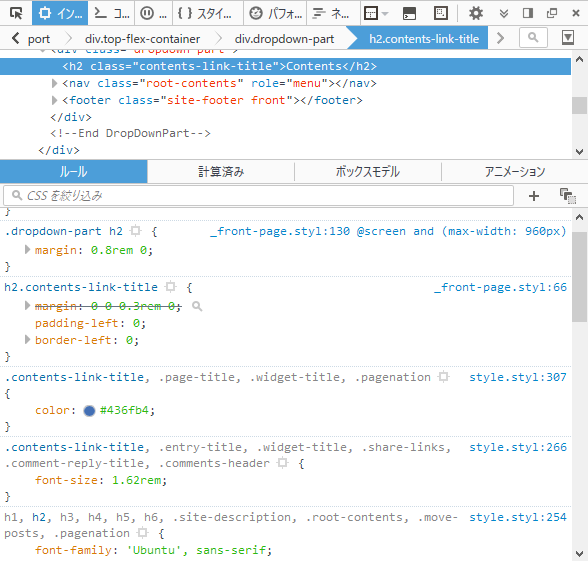
SourceMapがあれば、インスペクションで元のソースコードであるStylファイルの情報を表示してくれます。
上の例では、h2タグには二つのファイルのスタイルが当たっていることが分かります。
- front-page.styl 130行目 66行目 = マージンなど
- style.styl 307行目 266行目 = フォントサイズ、色
コンパイル済みCSSとソースのStylファイルの対応関係=マップがSourceMapです。
元々はJavaScriptの検証のための仕組みだそうですが、CSSプリプロセッサでも使えるようになっています。
これで、ブラウザでスタイルをチェック・検討しながらスタイルを当てていくのが楽にできます。
ただし注意があります。
検証用のファイルなのでSourceMapはリリースファイルに含めない。
Watch機能で自動コンパイル
ファイルを監視して、保存された際に自動でStylusコマンドが走るようにします。
例によって、-hでヘルプを読みます。
-w, –watch Watch file(s) for changes and re-compile
「-w –watch 変更と再コンパイルのためにファイルを監視」
よって、ファイル監視までの全部入りコマンドは次の通り。
styl > stylus style.styl -o ../css -u nib -m -w

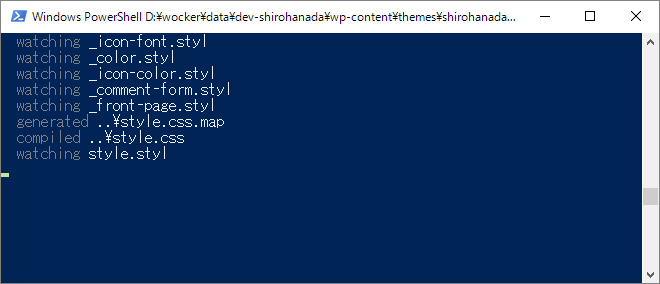
Watching とログが出れば、監視スタートです。
Watchの前に一度、コンパイルを通します。通らない場合はエラーで止まります。
Stylファイルを変更して保存します。

2回コンパイルを通して、終了させました。
Watchを終わらせたい時は、ctrl+cでキャンセルコマンドを送ります。
最後に
以上、Stylus一つでかなりの範囲をカバーしてくれているのが分かると思います。
ShirohanadaテーマもGulpであれこれ繋いでやってました。Stylusが全部入りなのを知って、全てCLIでやってみたところ、gulp.jsは不要でした。「CSSコンパイルだけに大げさじゃないか?」と思っていたので、WatchまでやってくれるStylusは助かります。またWindows10の私の環境では、Node.js 4.0.0 + Gulp 3.9.1 + Watchを使っているとメモリ周りでエラー吐いて止まってしまったりと、不安定でした。
今はテーマに関しては、Gulpは使わず、stylusコマンドだけでCSSの自動コンパイルをやっています。
CSSプリプロセッサはSassがメジャーですけども、私はStylusがイチオシです。
また、簡単なのでコマンドラインの習得にも良いと思います。