front-page.phpにてホームを固定ページにしていると、「最新の記事」を表示する方法がないことに、はたと気づいて方法を調べた。
WordPressのテンプレート呼び出し順序の関係で、front-page.phpファイルがあると、それが最優先となる。
ダッシュボードからの設定よりもファイル構成の方が優先されます。
index.phpを使った「最新の投稿」を表示させる方法はあるのか…さて…?
設定方法
方法はありました。
- 中身が空の「固定ページ」を作成
- 1.で作った固定ページを「投稿ページ」として表示するよう設定
以上、2ステップです。
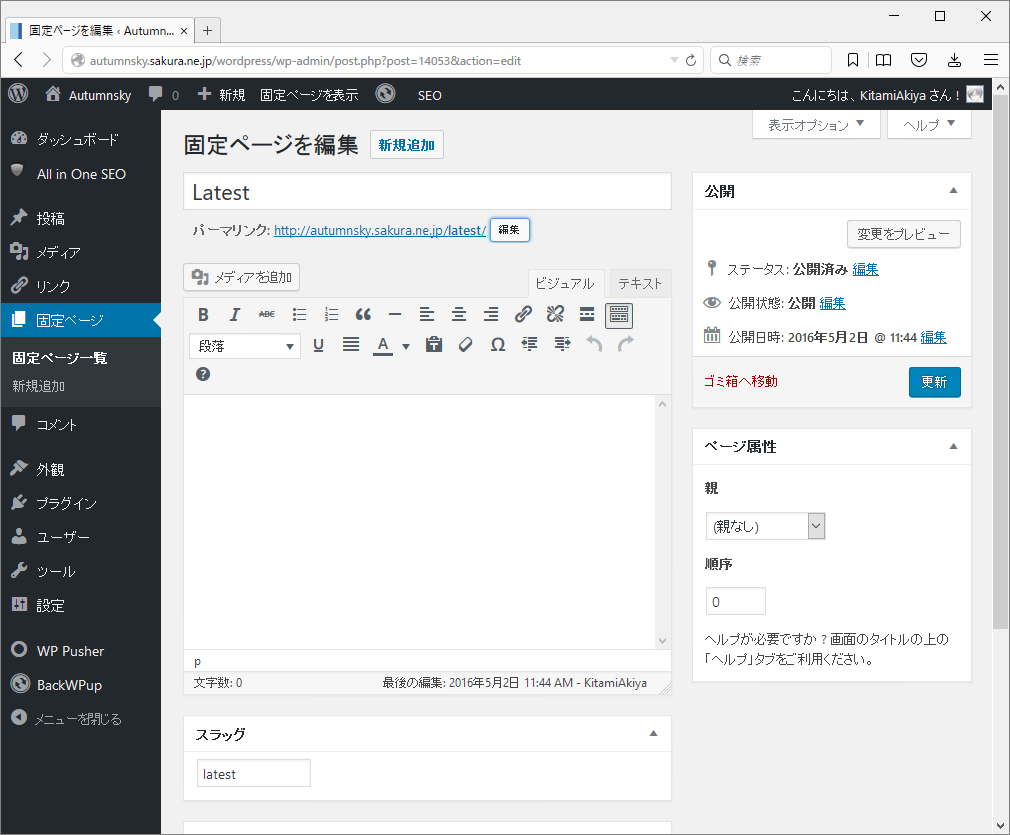
1. 固定ページ作成
ダッシュボードから固定ページを作ります、タイトルなどは自由につけて構わないです。
パーマリンクは、WordPressの表示変更をした際に強制的に変更されます。
投稿の中身は空欄としておきます。

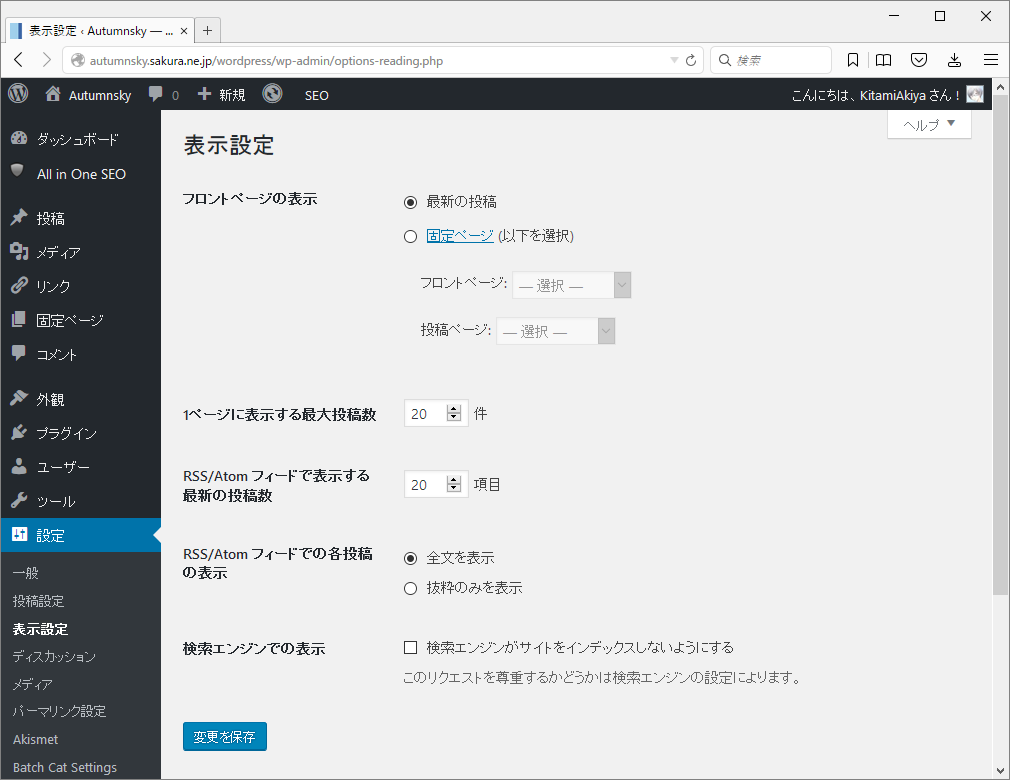
2. 設定 > 表示設定で「投稿ページ」を設定
デフォルトではこのように、「フロントページの表示」は「最新の投稿」になっているはずです。

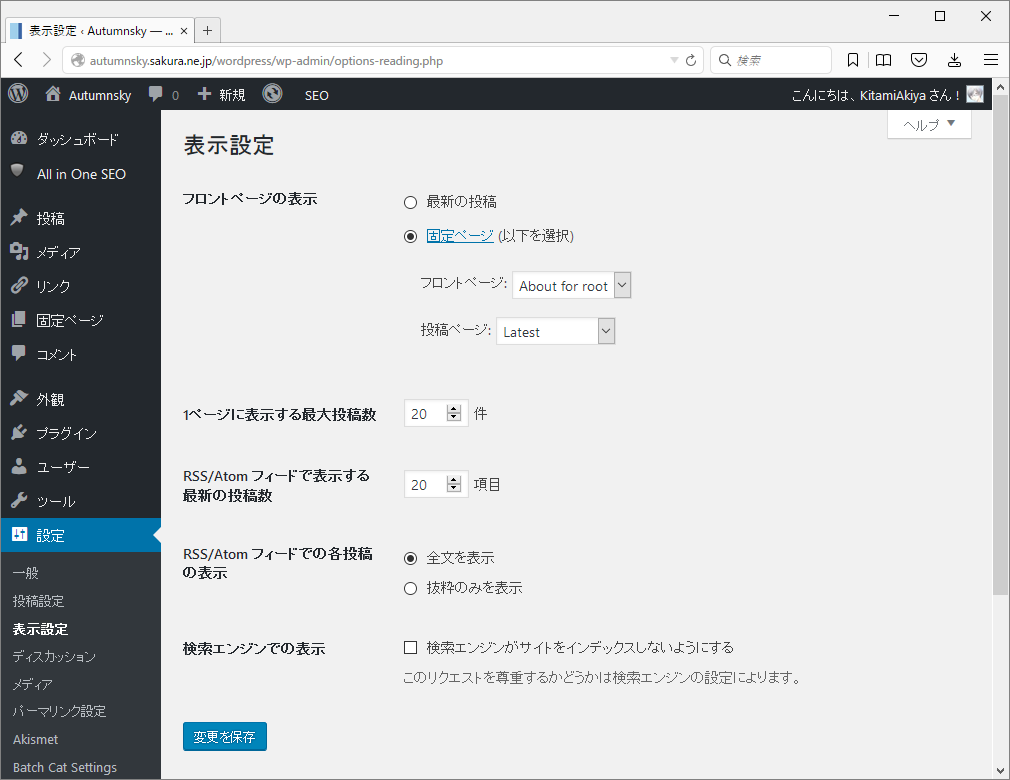
ここを「固定ページ」をチェック。
フロントページ:今回は「About for root」を指定。front-page.phpは、ここの設定にかかわらず優先で表示される。
投稿ページ:先ほど作った「Latest」固定ページを選択。
「変更を保存」

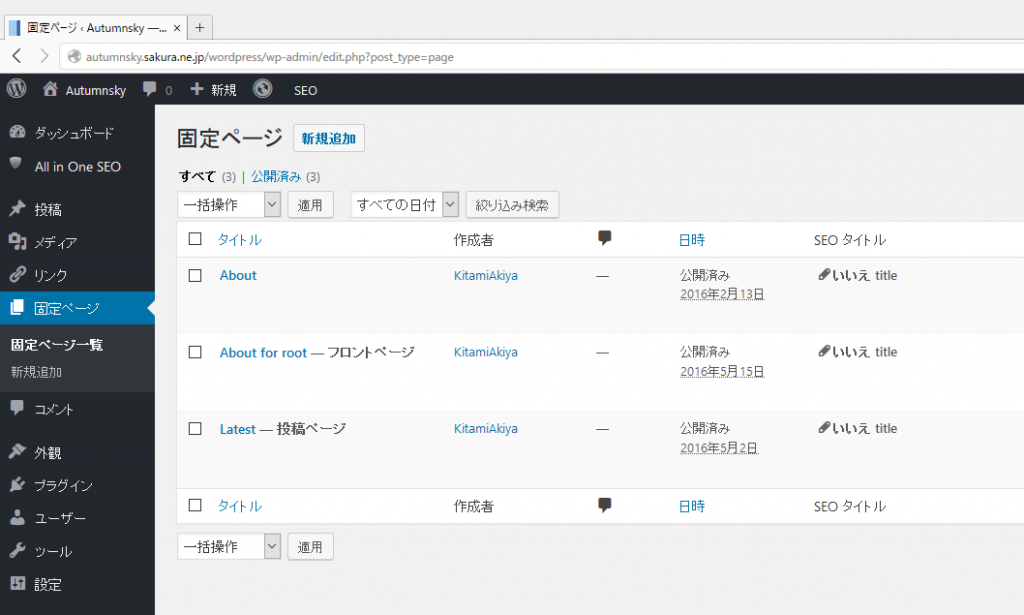
3. 表示の確認
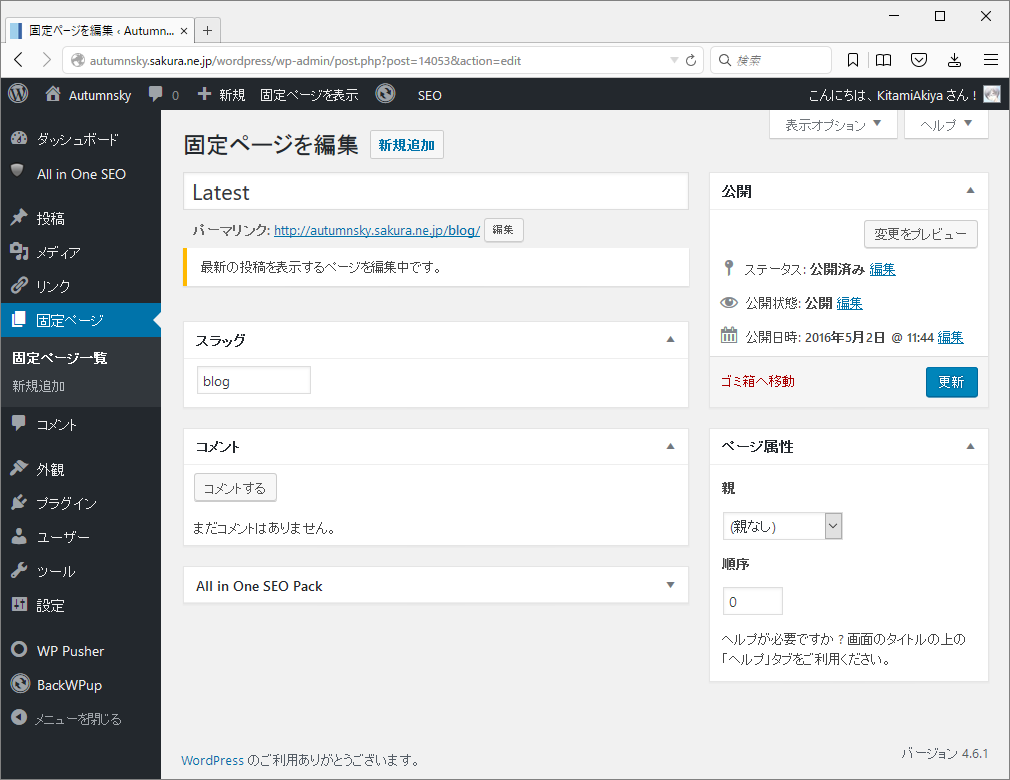
ダッシュボードの「固定ページ」管理画面へ戻ってみます。
「Latest -投稿ページ」となっています。


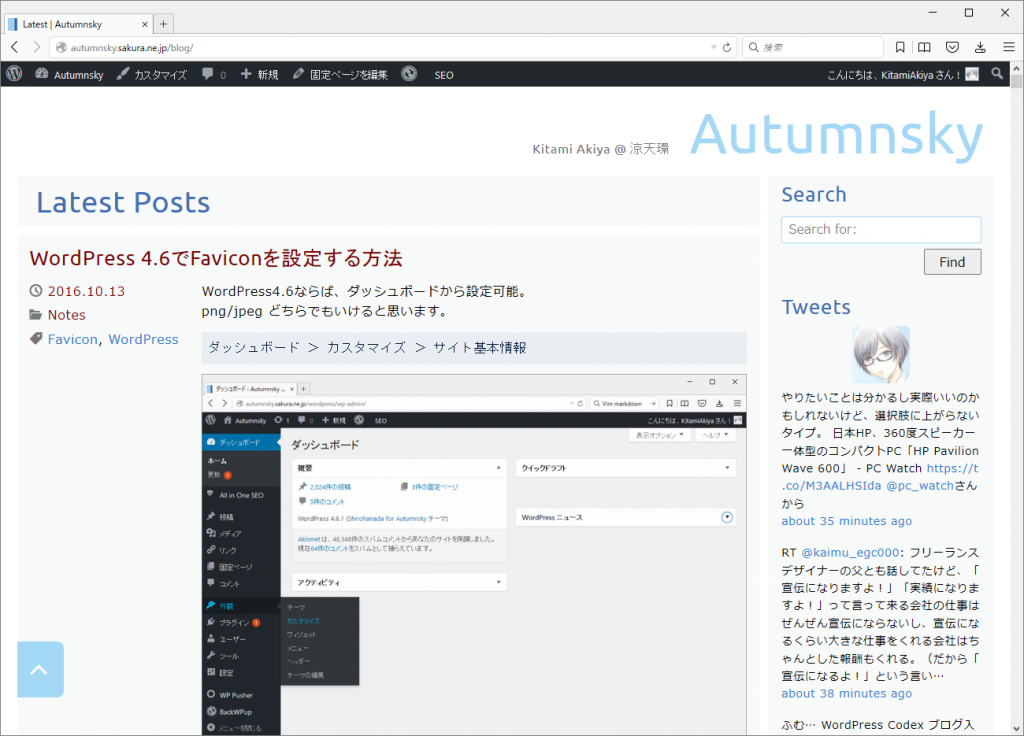
これで、パーマリンク blog/ で「最新の投稿」が表示されるようになりました。
当サイトではhttps://blog.autumnsky.jp/blog/となります。

そもそも何をどうしたかったのか?
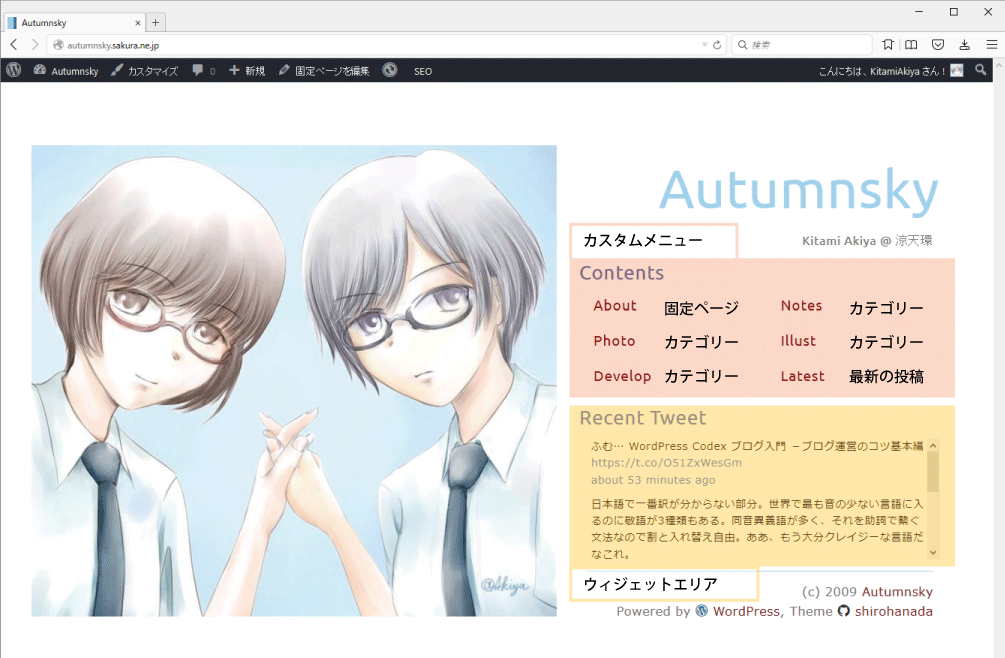
このサイト…というかこのテーマのフロントページは、固定のfront-page.phpにてページを作っている。
Shirohanadaテーマのフロントページは下図のように、「カスタムメニュー」と「ウィジェット」エリアを設定している。

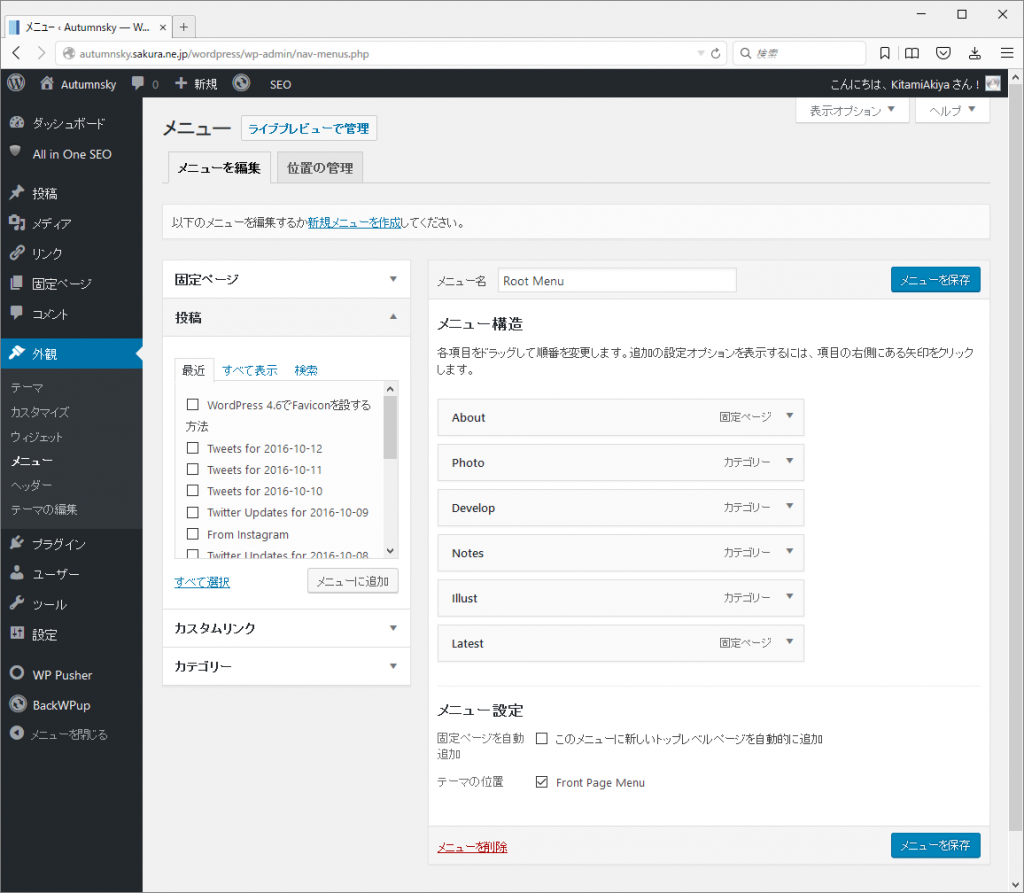
これにより、コンテンツへのリンクがダッシュボードから柔軟に構築できる……
のであるが、「最新の投稿」リンクはメニューのカスタマイズからは選べない。
また、月ごとのアーカイブへもカスタムリンクを使うしかないようだ。

しかし、「最新の投稿」はきちんとWordPressの機能でカバーする方法が用意されていました。
若干面倒ですが、テンプレート構成を変更することなく「最新の投稿」表示ができました。