PlantUMLというUMLのダイアグラム各種を簡単に書けるツールがある。
WordやExcelでフローチャートやらを描いていると、実に面倒である。GUIでクラス図を描いたりするソフトがあるけれども、シーケンス図やアクティビティ図が必要なのだ。で、それを簡単な記法からササッと生成してくれる素敵ツールがPlantUMLである。
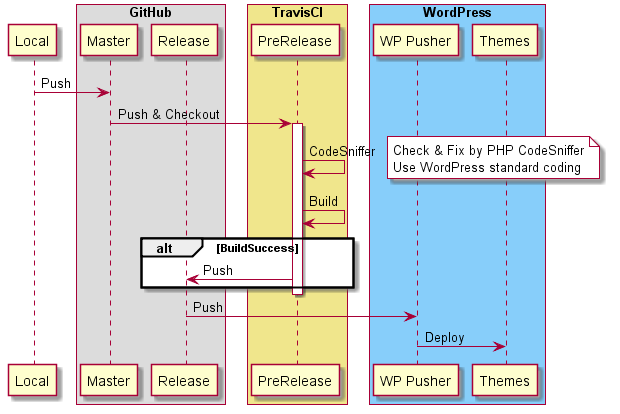
シーケンス図の例
例えば、WordPressのテーマを自動デプロイする記事で紹介したような、WordPressのテーマ自動ビルド&デプロイを自分はこういう手順を仕込んでいる。
GitHubのマスターへのプッシュを起点に…
1. GitHubのマスターへプッシュ
2. GitHubがTravisCIへマスターをプッシュ
3. TravisCIがマスターからプレリリースブランチを切る
4. TravisCIでコードチェックと自動ビルド
5. TravisCIがリリースへプッシュ
6. GitHubのWebhooksで本番のWordPressへコミット内容を送信
7. プラグインのWP-Pusherが受け取って、テーマディレクトリを更新
文字だけだと何だか分かりづらい。
これをシーケンス図で表すとこうである。
上から下へ時間が進む、おおむね左から右へデータが渡されていく。

これを生成するためのテキストが、
Master -> PreRelease:Push & Checkout
Activate PreRelease
PreRelease -> PreRelease :CodeSniffer
このように簡単に書けるので、図を作るのが楽です。
ただし、レイアウトの融通はほとんど利かない。
これがVisual Studio Codeのプラグインになっているので、プレビュー&画像書き出しまでやってくれる。SVGファイルで書き出せるので印刷もOK。
まさに、こういうのを探していた。
PlantUMLの環境を用意する
Visual Studio Codeのインストールと使い方は、この記事では割愛します。
(執筆時点での最新版はVer1.13.1)
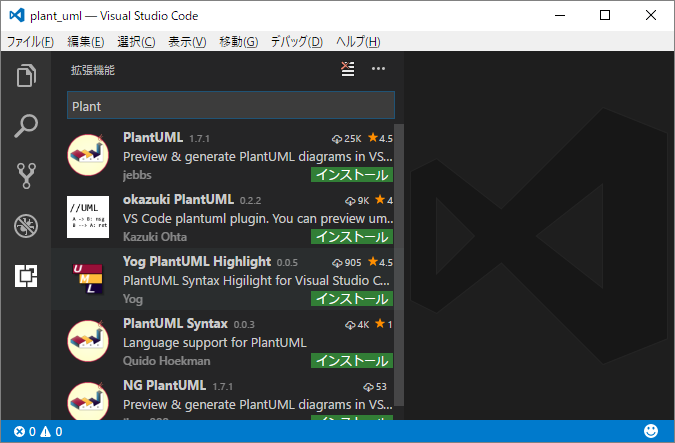
VSCodeの拡張機能からPlantUMLを検索してインストール。

最低限必要なのがJava Runtime環境
あと、シーケンス図を描くには、 Graphizの最新安定版。
様々な「グラフ」を描画してくれるツール・ライブラリ群ですね。
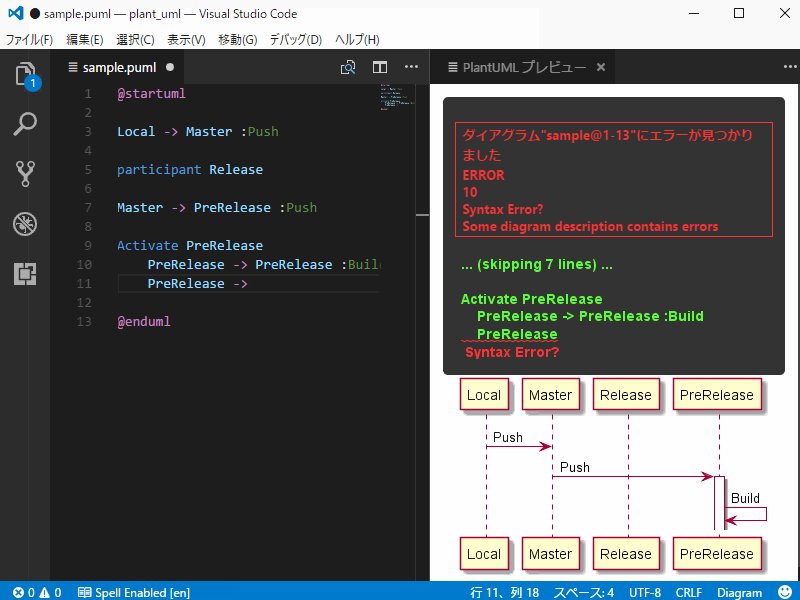
どちらも入れてなかったら、プラグインがエラー画面で教えてくれます。
Graphizはなくても、シーケンス図以外は描けると思います。
PlantUMLを記述する
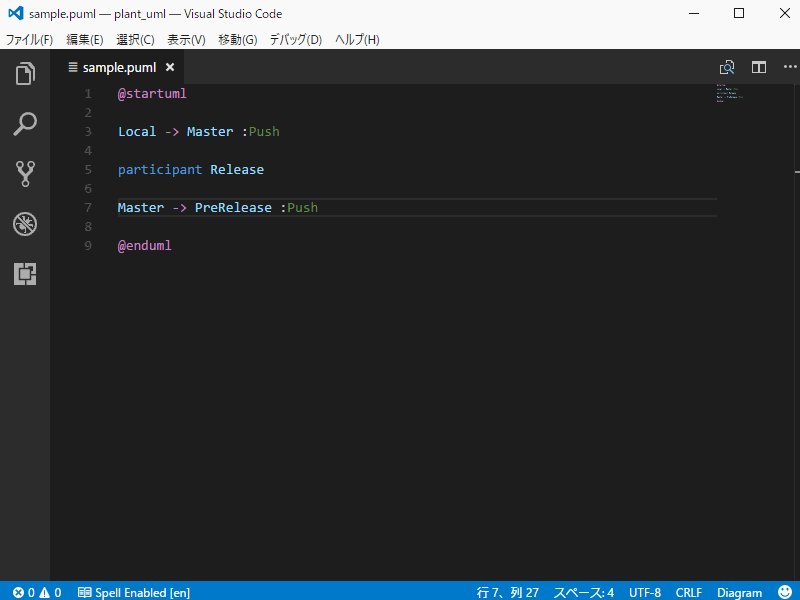
では、簡単にテキストを書いてみて、図のプレビューと書き出しをしてみます。
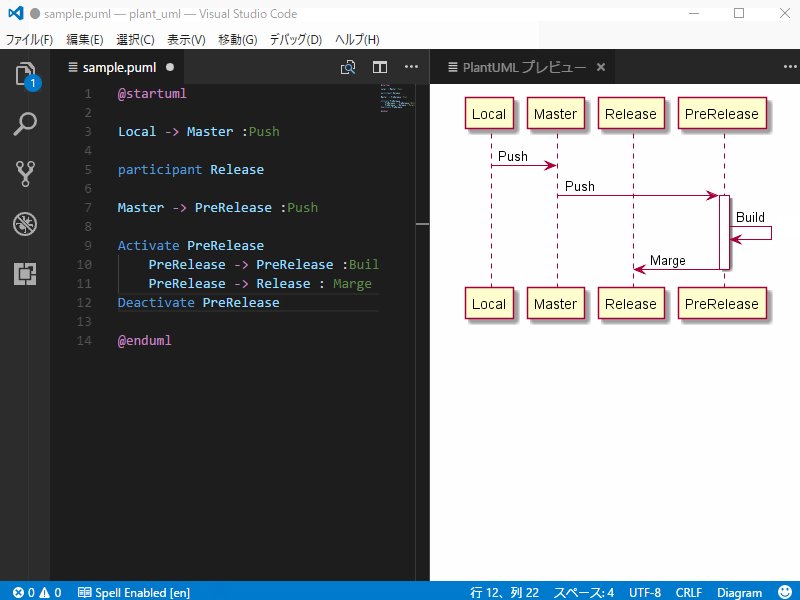
こういう感じで書いたら…

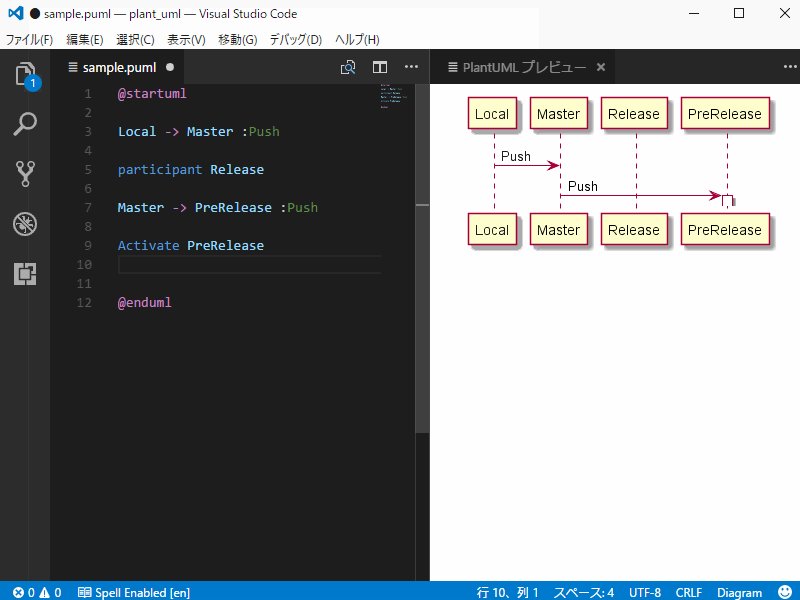
Alt+d でプレビューです。コマンドパレットからも、もちろんできます。
一旦プレビューを表示するとキャッシュされて、テキストを変更すると自動的に図が更新されていきます。

後はもうサクサクと図を描いていきます。描ける図は以下の通り。
PlantUMLは以下のような図を手早く書くためのオープンソースプロジェクトです。
シーケンス図
ユースケース図
クラス図
アクティビティ図 (here is the legacy syntax)
コンポーネント図
状態遷移図
オブジェクト図
Deployment diagram
Timing diagram
記法は公式サイトにリファレンスがありますが、サイトでは広告多くて見づらいです。PDF版もあるので参照しましょう。
PlantUML Language Reference Guide
こちらのサイトも分かりやすいです。
PlantUML の使い方 ―プログラマーズ雑記帳
画像を書き出す
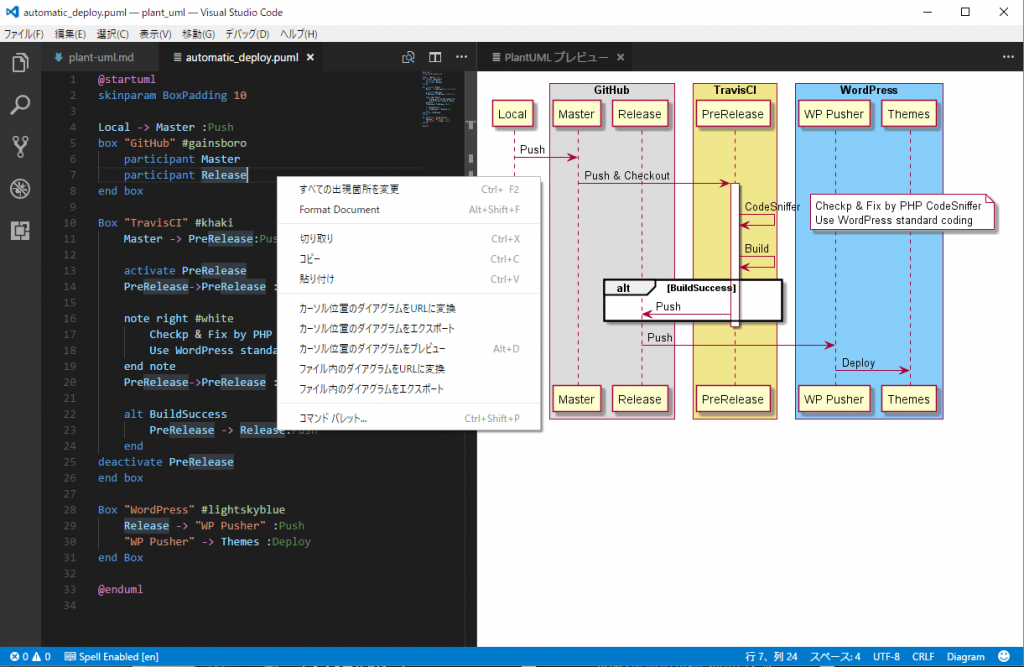
PlantUML対応の拡張子ならば右クリックでメニューを呼び出すこともできます。
「ダイアグラムをエクスポート」

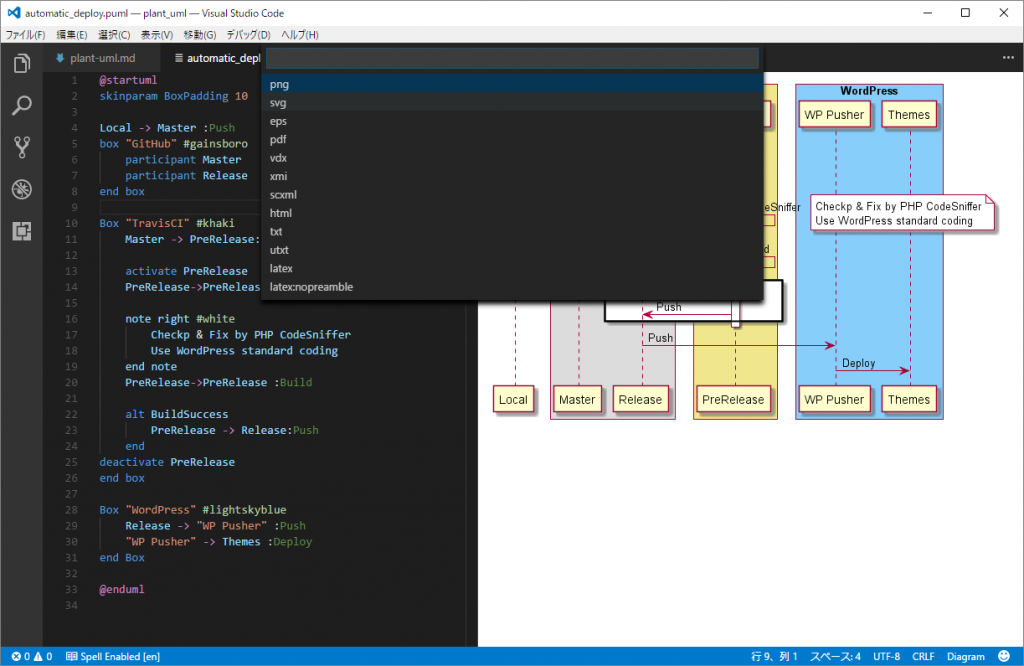
次に出力ファイルのフォーマットを選びます。

様々なフォーマットで書き出せますが、特にSVGで出力ができるのが便利です。今はSVGのWEBページ埋め込みも簡単ですね。
UML図を描くのは手段です。ササッと描いて、本来の目的であるリファクタリングなりプレファクタリングなり、問題の把握や解析をしようじゃないか。
今回作成したシーケンス図は下記の通り。