このブログのテーマ、shirohanadaに実装している「コンテンツ背景色」のカスタマイズ項目の追加方法について解説します。
カスタムヘッダーでヘッダー画像を自由に変えられるようにしたところ、期せずしてヘッダー色のカスタマイズも付随していたので、背景色とかもカスタマイズ可能にしました。

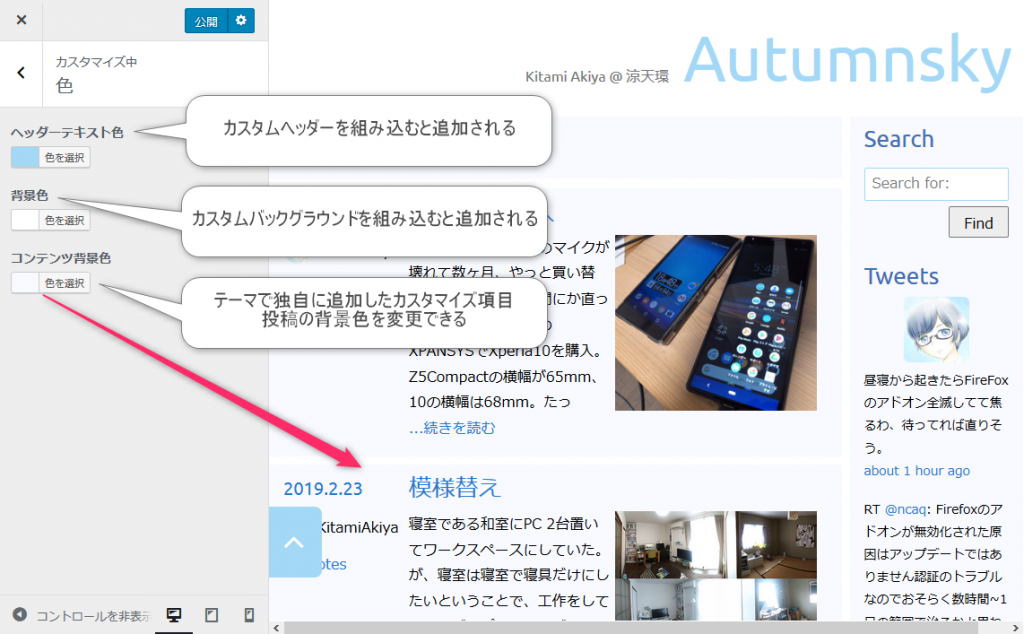
「コンテンツ背景色」はshirohanadaで独自に追加したカスタマイズ項目です。投稿の背景色などデフォルトで薄いグレーを敷いている部分の色が変更できます。テーマカスタマイズAPIを使うと、割と簡単に自由にカスタマイズ項目が実装できます。
基本的にはWordPress Codex テーマカスタマイズAPIに沿って実装していきました。
目次
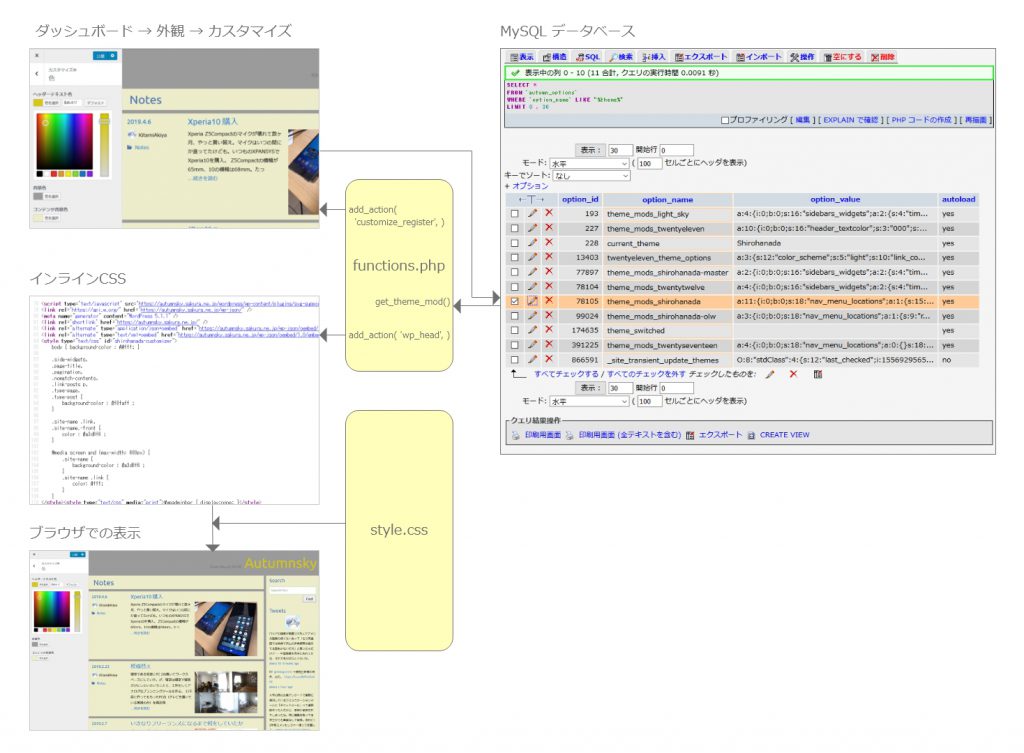
テーマカスタマイザーの仕組み

- functions.phpにカスタマイズ項目を追加する設定を書く
- ダッシュボードの「外観」→「カスタマイズ」から、スタイルを変更する
- 変更した内容はoptionsテーブルのtheme_mods_テーマ名 レコードに格納される
- functions.phpでカスタマイズの内容を読み出してCSSを作る
- ヘッダーにインラインCSSとして出力する
- style.cssはカスタマイズしたスタイルで上書きされる
ざっとこういう具合です。
コントロールの追加

まず、「コンテンツ背景色」という名前のカラーピッカーを表示する設定をfunctions.phpに書きます。
- $wp_customize->add_setting( args )
- $wp_customize->add_control( args )
この2つの関数がテーマカスタマイザーの呼び出し時に実行されるよう、add_action('customize_register') で指定してます。
add_settingでの設定
まずはadd_setting関数から。
新たに作るカスタマイズ項目の設定を$wp_customizeオブジェクトの関数add_setting()に引数で渡します。ここで設定しておくとget_theme_mod( ‘ID’ )でカスタマイズした設定を取得できて、後々で楽になります。
$wp_customize->add_setting(
'contents_bg_color',
array(
'default' => '#f8faff',
'transport' => 'refresh',
'sanitize_callback' => 'sanitize_hex_color',
)
);引数の内容は
- ID(テーマ内で一意な識別名): contents_bg_color
- 配列
- デフォルト値:#f8faff
- カスタマイズ画面での更新用の設定:refresh
- 呼び出し時に実行するサニタイズの種類:sanitize_hex_color
設定内容の保存先をoptionsテーブルか、optionsテーブルのtheme_mods_shirohanadaレコードか指定できます。デフォルトではtheme_modsレコードに保存なので、今回は指定しません。
optionsテーブルへの保存を指定するとカスタマイズ項目1つにつき1レコード生成されると思いますが、特にメリットもなさそうなのでテーマのカスタマイズ関係はtheme_modsに固めています。
transport設定は、とりあえずrefreshでいきます。この設定だと、色を変えた時にプレビュー画面が数秒フェードアウトしてしまいますが、ちゃんと使えます。別途jQueryを書いたjsファイルを用意しておくとプレビュー画面でフェードアウトなしの再描画をしてくれます。
sanitize_callbackは、新たに作りたい項目が色なので16進カラーに適用するサニタイズを指定します。
参照:https://codex.wordpress.org/Class_Reference/WP_Customize_Manager/add_setting
add_controlでの設定
同様にadd_control関数に、コントロールを表示するための設定を渡します。今回は色の設定になるので、カラーピッカーを使えるように引数を組みます。他にもテキストエリア、ラジオボタンやセレクトボックスなどが指定できます。
参照: https://codex.wordpress.org/Class_Reference/WP_Customize_Manager/add_control
Usageなんかを参考にして、下記のコードを書きました
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
'contents_bg_color',
array(
'label' => 'コンテンツ背景色',
'section' => 'colors',
)
)
);カラーピッカーの場合は、ちょっと特殊でWP_Customize_Color_Controlクラスのインスタンスを引数にします。
で、add_control()関数にオブジェクトを渡す場合は、引数は1個でOK。
IDとかラベルはWP_Customize_Color_Controlクラスのコンストラクタ引数で指定します。
- 第一引数 コントロールマネージャーのオブジェクト $wp_customize
- 第二引数 テーマ内で一意なID(識別子)
- 第三引数 配列 オプショナル、デフォルトの設定の上書きに使う
第三引数の配列は new WP Customize_Contorol()で渡せる内容と同一のようです。
今回はラベルとセクションだけでいいです。配列にsettingsがない場合はIDで一致するカスタマイズ設定を取得&書込してくれます。なので、先ほどadd_setting() で指定したのと同じIDを入れておきます。
今回はラベルとセクションだけでいいです。配列にsettingsがない場合はIDで一致するカスタマイズ設定を取得&書込してくれます。なので、先にadd_setting() で指定したのと同じIDを入れておきます。
settings
https://codex.wordpress.org/Class_Reference/WP_Customize_Control
All settings tied to the control. If undefined, `$id` will be used.
labelはコントロールの表示名です。sectionは「基本情報」「ヘッダー」「色」などの区分のうち、どこにコントロールを入れるかを指定します。sectionを新たに作ることもできます。
WP_Customize_Color_Controlクラスのインスタンス引数とか、Codexに説明がなくてコアのコードを見てきたので、まず合ってると思います。
調べた際の記事はこちら:テーマカスタマイズ関係でWordPressコアのコードを調べた
add_actionでフック
カスタマイズ項目を追加するための最終的なコードは下記の通りです。
add_actionに渡す関数(下記コードではcontents_bg_customize_register)は、引数に$wp_customizeを取ります。WordPress本体が使用しているグローバル変数です。
function contents_bg_customize_register( $wp_customize ) {
$wp_customize->add_setting(
'contents_bg_color',
array(
'default' => '#f8faff',
'transport' => 'refresh',
'sanitize_callback' => 'sanitize_hex_color',
)
);
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
'contents_bg_color',
array(
'label' => 'コンテンツ背景色',
'section' => 'colors'
)
)
);
};
add_action( 'customize_register', 'contents_bg_customize_register' );CSSの生成とヘッダーへの埋め込み
カスタマイズ項目が追加できたので、これを読み出してCSSを生成します。生成したCSSはadd_actionで<head>に埋め込まれるようセットします。
ヘッダーにインラインで埋め込まれるため、外部ファイルであるstyle.cssより優先度が高くなります。
カスタマイザーで設定した値を取得するにはget_theme_mod()関数を使います。
function mytheme_customize_css()
{
?>
<style type="text/css">
h1 { color:<?php echo get_theme_mod('header_color', '#000000'); ?>; }
</style>
<?php
}
add_action( 'wp_head', 'mytheme_customize_css');このようにCodexにあるような書き方でもいいですが、自分はヒアドキュメントを使って書きました。
ヒアドキュメントでCSSを書いて変数に入れてしまう方が読みやすいと思います。ただし、echoで出力する際にエスケープ処理が必要になります。(WordPressコーディング規約に準拠させるなら)
function customizer_css_output() {
$bg_color = get_background_color();
$contents_bg_color = get_theme_mod( 'contents_bg_color', '#f8faff' );
$style = <<<CSS
<style type="text/css" id="shirohanada-customizer">
body { background-color : #$bg_color; }
.side-widgets,
.page-title,
.pagination,
.nomatch-contents,
.link-posts p,
.type-page,
.type-post {
background-color : $contents_bg_color ;
}
</style>
CSS;
$allowed_style_tag = array(
'style' => array(
'type' => array(),
'id' => array(),
),
);
echo wp_kses( $style, $allowed_style_tag );
}
add_action( 'wp_head', 'customizer_css_output' );
get_background_color()はカスタムバックグラウンド機能で指定した色を取得します。これはBody要素に適用するので、一緒に読み出して設定してしまいます。
get_theme_mod( 'contents_bg_color', '#f8faff' )
第一引数にIDを指定します。add_setting/add_controlで指定したIDをセット。これだけでoptionsテーブルのtheme_mods_shirohanadaレコードから、該当するIDの設定値を取得してくれます。設定値が空の場合、第二引数のデフォルト値が使われます。
wp_kses( $style, $allowed_style_tag )
wp_kses()関数でエスケープ処理をします。第一引数にCSSヒアドキュメントを格納した変数、第二引数にタグ・属性の配列を渡すと、指定したタグ・属性のみをそのまま出力してくれます。今回はスタイルタグと、type・idを出力して欲しいので上記のような配列を作って引数として渡しています。
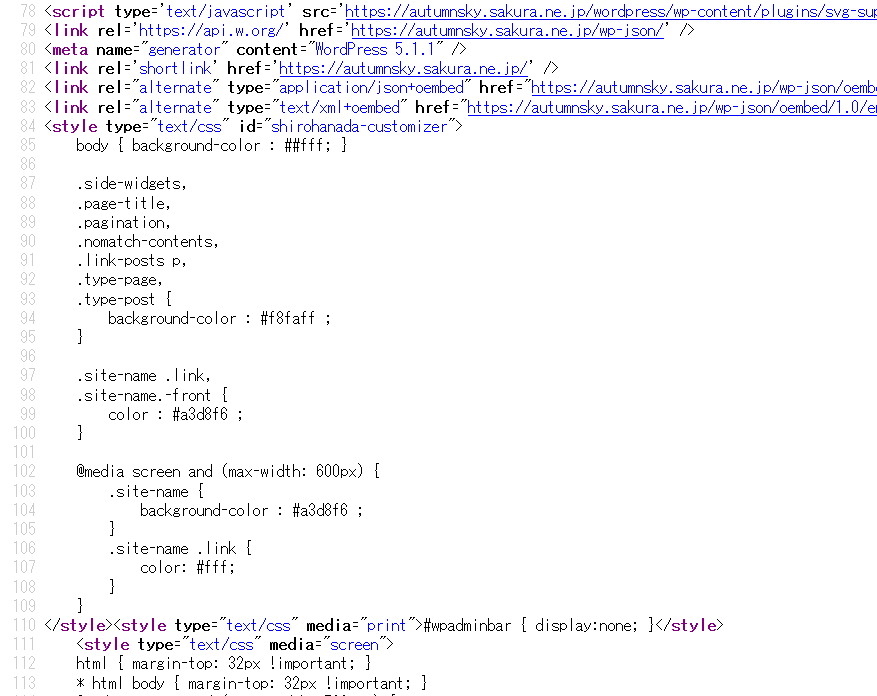
実際にヘッダーに出力されるCSSは以下の通り。

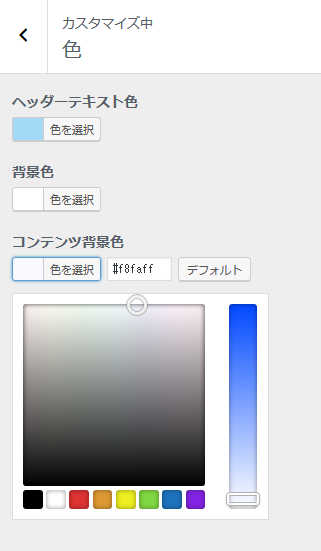
完成
add_settingの設定時に説明したように、カラーピッカーで色を変えるとプレビュー画面が数秒フェードアウトしてから反映されます。
テーマカスタマイズAPI ステップ 2: JavaScript ファイルの作成で説明されているように、更新用jsファイルを用意すれば、WordPressがデフォルトで用意しているカスタマイズ項目のように、フェードアウト無しで一瞬でプレビューが描画されます。
$wp_customize->add_controlの引数がやや複雑ですが、非常にシンプルな記述でオリジナルの項目を作成できます。