Wockerバージョン1.3にてWordmoveが実装されました。
#Wocker v1.3 をリリースしました!新機能:Nginx が選択可能、Wordmove & MailHog が利用可能に。イメージサイズが v1.2 よりも小さくなったのでぜひアップデートを! https://t.co/ikQLUMwpui
— 𝕂𝕚𝕥𝕖 / KITERETZ inc. (@ixkaito) February 1, 2018
今回はWordmoveをつかって、このブログのテーマをWocker内のWordPressに反映させてみます。
Wordmoveを使うと、PC内の開発用WordPressとサーバの本番環境のWordPressをコマンド一つで「同期」できます。
公式サイトでは「自動的なミラー」(複製)と書いています。
Wordmove is a gem that lets you automatically mirror local WordPress installations and DB data back and forth from your local development machine to the remote server.
Wocker自体の使い方は、公式サイトwocker.ioを参照して下さい。
Windowsでの使い方は当ブログに解説記事があります。WindowsでWockerを使う ― Autumnsky
ローカルのフォルダ構成、リモートの構成
作業前にローカルのフォルダ構成と、サーバ側のWordPressの設定を確認します。
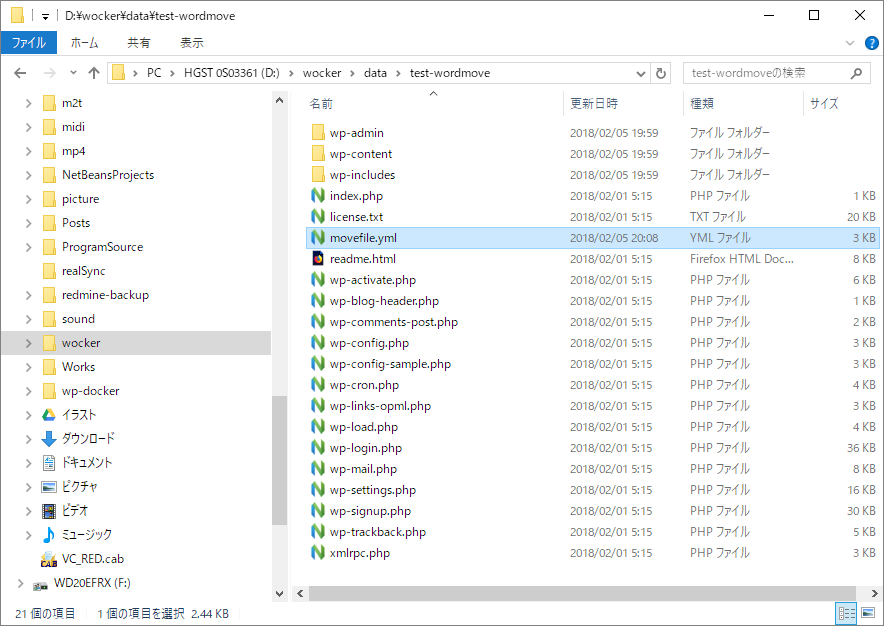
当方ではDドライブ内にwockerのフォルダを作っています。
下記のコマンドでtest-wordmoveというコンテナを作りました。
$ wocker run --name test-wordmove
ローカルのWordPressが入っているフォルダはD:\wocker\data\test-wordmoveとなります。
wocker start test-wordmoveコマンドで、このフォルダ内のWordPressがPCで実行されます。
当ブログはさくらのレンタルサーバ スタンダードプランに構築されています。
サーバ側のWordPressは別途フォルダを作ってwordpress内にインストールしていますので、
WordPress アドレス (URL): https://blog.autumnsky.jp
サイトアドレス: https://blog.autumnsky.jp
上記の通りになっています。
Wordmoveのmovefile.ymlを生成する
ローカルのWordPressの設定、本番環境が動いているサーバの設定、等の設定をmovefile.ymlに記載します。
movefile.ymlに記載された設定を元に、Wordmoveは同期を行います。
.ymlは、YAML(ヤメル)というデータ形式のファイルです。私は「ヤムル」と読んでいます。
ローカルのWocker内には、初期状態ではmovefile.ymlはありません。
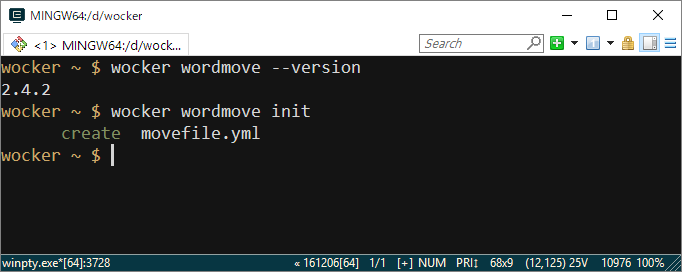
まず、Wockerコマンドでmovefile.ymlを生成します。
$ wocker wordmove init

movefile.ymlが作成されました。テキストエディタで開いてみます。
(Windowsではメモ帳は使わないで下さい。)
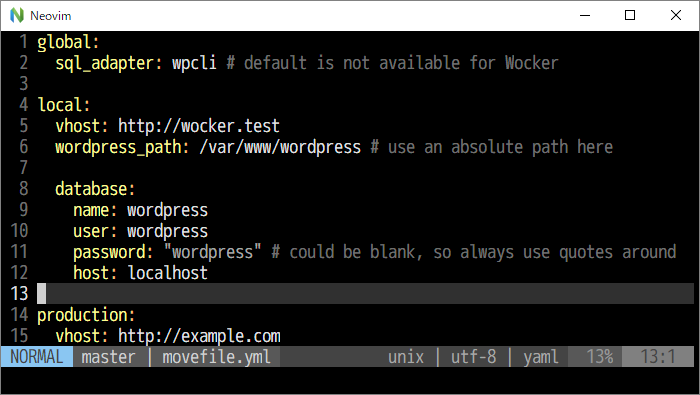
この時点で、Wocker内のWordPressは設定済みです。
下記のglobal:からproduction:の手前までの部分。

global:
sql_adapter: wpcli # default is not available for Wocker
local:
vhost: http://wocker.test
wordpress_path: /var/www/wordpress # use an absolute path here
database:
name: wordpress
user: wordpress
password: "wordpress" # could be blank, so always use quotes around
host: localhost
movefile.ymlを編集する
先に生成したymlファイルに本番環境(サーバー側、リモート)の設定を書いていきます。
production:以下、インデントが一つ下がっている項目は、サーバー側の本番環境の設定項目です。
例えば、database以下はproduction(本番環境)のデータベース設定です。databaseのname、databaseのuser、databaseのpasswordと設定が必要です。
これを本番環境のサーバー設定に書き換えていきます。
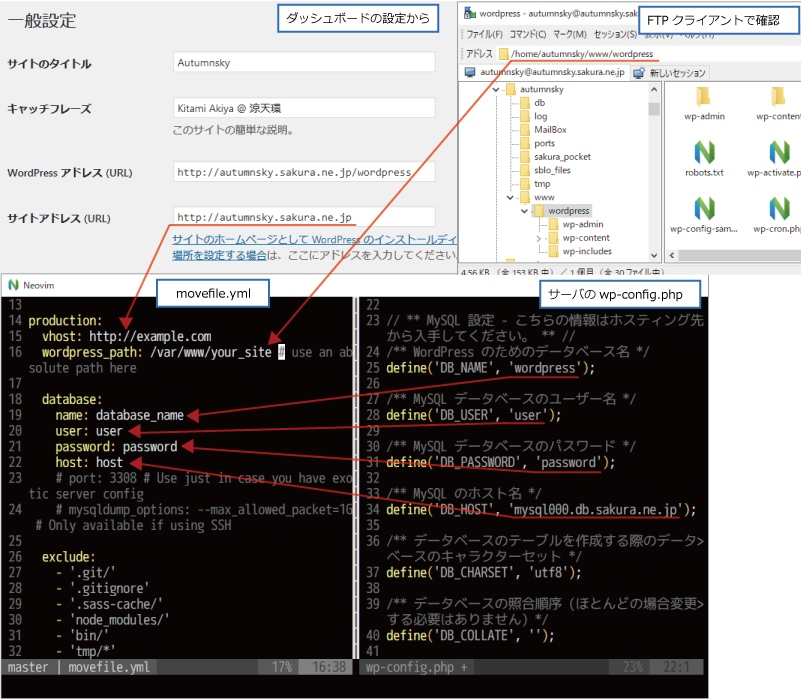
WordPressの設定、wp-config.phpとmovefile.ymlの設定を対応させると下図のようになります。
サーバ側 WordPress 4.9.2 / ローカル Wocker v1.3 の場合

書き換え後の例
production:
vhost: https://blog.autumnsky.jp
wordpress_path: /home/autumnsky/www/wordpress
database:
name: wp-config.phpからコピー
user: wp-config.phpからコピー
password: wp-configからコピー
host: wp-configからコピー
# port: 3308 # Use just in case you have exotic server config
# mysqldump_options: --max_allowed_packet=1G # Only available if using SSH
vhost:は最後のスラッシュは書きません。リモートのデータベースをローカルへプルした際、データベース内にあるproduction: vhostのURLをlocal: vhostの文字列に書き換えています。サーバー側とローカルで、サイトURLが変わるため、URLを書き換えなければローカルのWordPressが正しく動きません。
正確に記載されていないと、書き換えに失敗します。
production:以下のwordpress_pathはサーバー側のWordPressを設置しているパス(フォルダ)の指定です。
サーバーのテーマフォルダをプル
それではサーバのテーマをローカルのWockerに引っ張ってみます。
今回はSSHという接続を使います。
SSH(Secure Shell) とは、物理的に遠いところから、サーバを操るための手段のひとつです。
さくらのレンタルサーバ SSHについて
SSHでの接続設定はサーバごとに異なりますので、各自ご確認下さい。
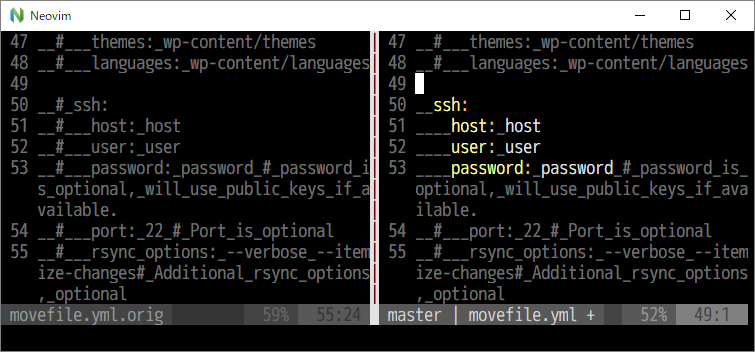
まず、先と同様にmovefile.ymlのSSH項目の設定を書きます。
SSHの設定は初期状態ではコメントアウトされているので、#を半角スペース2個で置き換えます。
左が編集前、右がコメントアウトを外した状態です。
下記の画像では分かりやすいように、エディタの設定でスペースを_で可視化しています。

さくらレンタルサーバなら、hostとuser設定だけでもOKです。wordmoveする都度、パスワードを入れる必要がありますが。
インデントの半角スペースの個数、インデントの段数に気をつけて下さい。
YAML形式のインデントは半角スペース2個です。
このインデントの深さがデータの階層構造に対応します。
movefile.ymlは下記のツリーのような階層構造となっています。
movefile.yml
├─ local:(PCのローカルWordPressの情報)
│ ├─ vhost: http://wocker.test (サイトURLはwocker.test)
│ ├─ wordpress_path: /var/www/wordpress # use an absolute path here
│ └─ database:(ローカルのデータベース設定)
│ ├─ name: wordpress
│ ├─ user: wordpress
│ ├─ password: "wordpress" # could be blank, so always use quotes around
│ └─ host: localhost
│
└─ production:(本番環境のサーバ、WordPressの情報)
├─ vhost: http://example.com (本番環境のサイトURL)
├─ wordpress_path: /var/www/your_site (本番環境のサーバー内のパス)
├─ database: (本番環境のデータベース設定)
│ ├─ name: database_name
│ └─ ...
├─ exclude (除外ファイル)
├─ ftp (本番環境へのFTP接続の設定)
├─ ssh (本番環境へのSSH接続の設定)
└─ ...
WordmoveはRubyで書かれています。YAML形式はRubyの構文に近いです。インデントが空白2個で文法上の意味があるのも、Rubyと同じです。WordPressはPHPなので、随分と勝手が違いますね。
ではいよいよWordmoveコマンドでテーマを取得します。
その前に
- 注意 サーバーに存在しないテーマは、ローカルのフォルダから削除されます!
サーバー側にないファイルは、一旦待避してください。
では実行します。
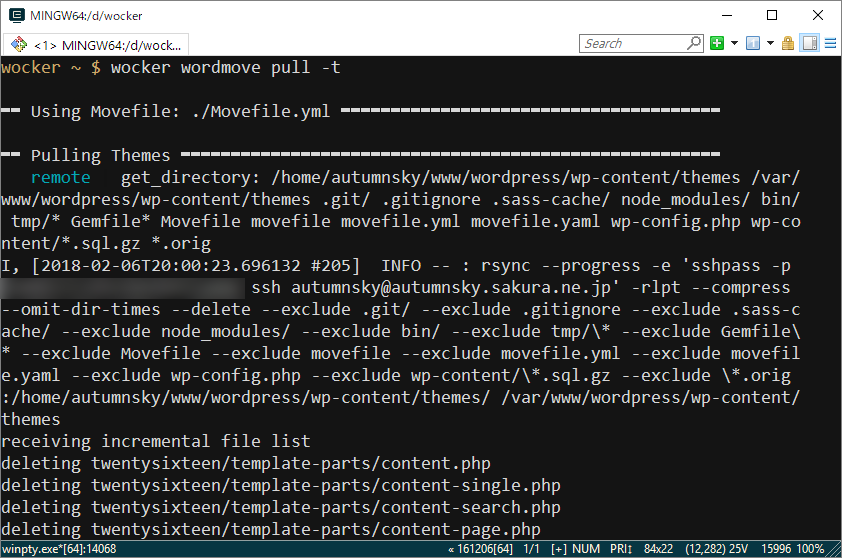
$ wocker wordmove pull -t
pullはサーバー側のファイルを引っ張ってくる、-t はテーマのみとする指定です。
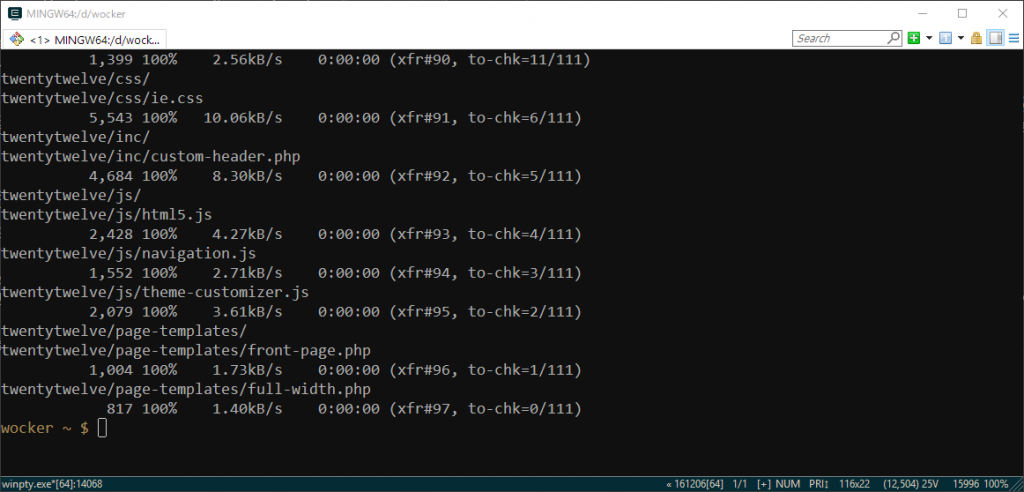
実行結果はこのようになります。


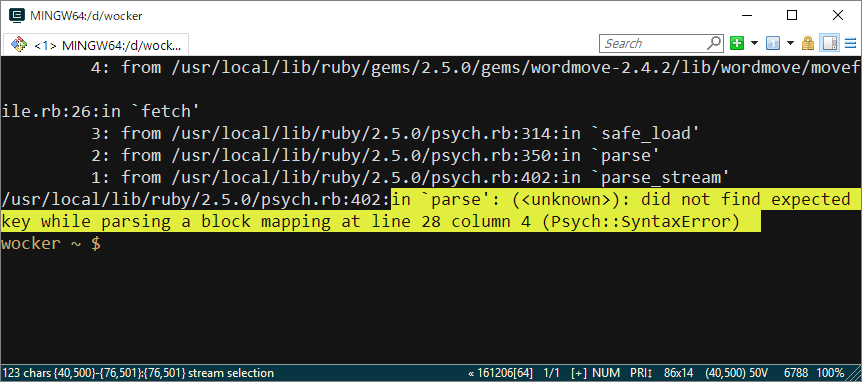
movefile.ymlが読み込めない時は、下記のようにRuby実行環境がエラーを出します。

「あるべきはずの設定値が見つからなかった」という意味ですね。
この場合は「28行目を含むブロックを解析中に見つかりませんでした」とのことです。
(黄色背景の強調表示は筆者が独自につけています。)
YAMLファイルの書き方が正しいかチェックしてくれるWEBサービスもあります。
例)YAML フォーマットチェッカーCGI
プルしたテーマを確認する
Wordmove pullは、サーバー側とローカル側のテーマフォルダを完全に同期します。
サーバー側に存在しないテーマをローカルで使っている場合など、wocker.testを開くとホームは真っ白になる場合があります、
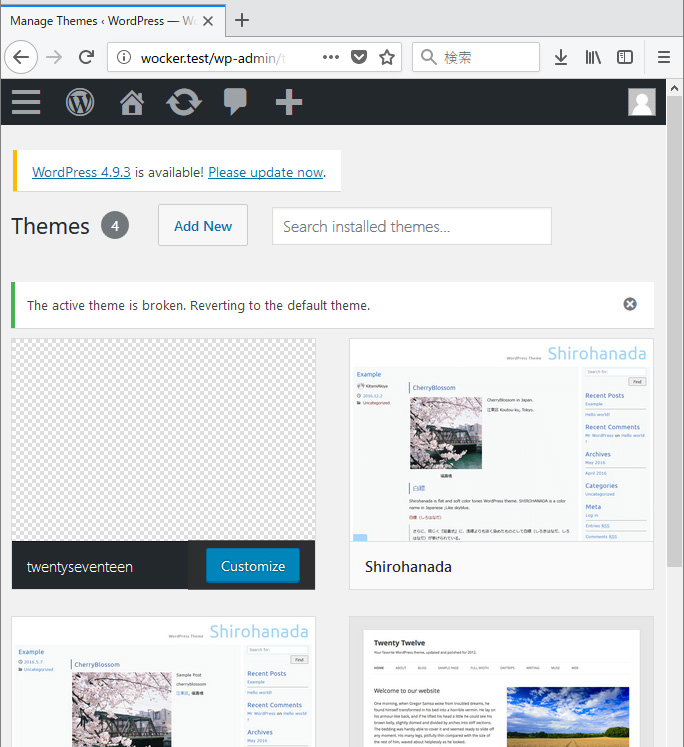
http://wocker.test/wp-login.phpからダッシュボードにログインして、テーマを確認します。

左側のスクリーンショットが空白のテーマが選択されています。
当サイトはWordPress4.9.2のデフォルトテーマであるTwentySeventeenを入れていないため、ローカルのWockerから削除されています。
右側のShirohanadaを有効化します。
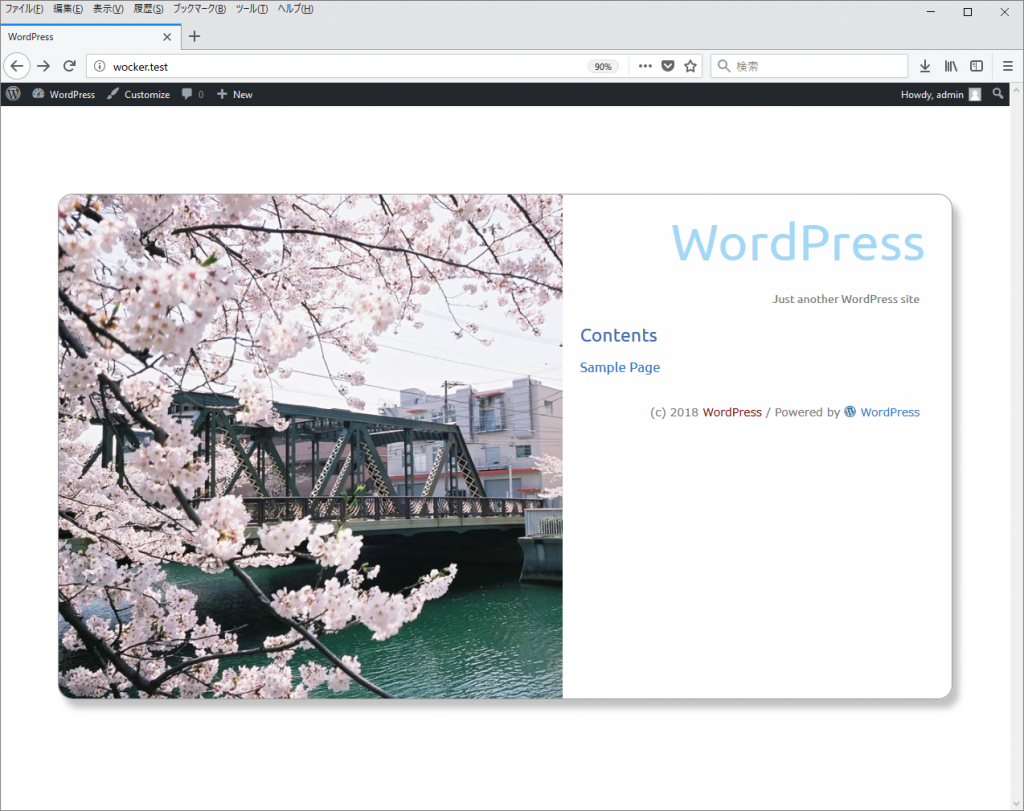
WockerでShirohanadaテーマが表示されました。

おわりに
今回はプルしか試していませんが、もちろんプッシュも可能です。
また、Wocker V1.3では若干、制限があります。
- 公開鍵認証を使ったSSH接続
できると思いますが、Wockerのコンテナ内にid_rsaファイルを設置する必要があります。 - FTP接続
FTP接続は今のところできません。これもWockerのコンテナの設定で出来るようになります。
多少の制約もありますが、使いやすく実装できていると思います。
是非活用して下さい。
movefile.ymlの書き方については、こちらを参考にしました。
Wordmove の正しい設定方法 Qiita @miya0001